Thymeleaf从入门到清晰使用
创始人
2024-05-10 06:56:41
0次
文章目录
- 什么是thymeleaf?
- 第一个Thymeleaf程序
- Thymeleaf详解
- 配置
- 常用标签
- 最后
什么是thymeleaf?
模板引擎:
前端交给我们的页面,是html页面,如果是以前开发,我们需要把他们转成jsp页面,jsp的好处是当我们查出一些数据转发给jsp页面后,我们可以使用jsp实现数据的显示,及交互等。jsp支持非常强大的功能,包括能写Java代码。这其中的jsp也是模板引擎,模板引擎的功能就类似我们的会议室开会一样开箱即用,将模板设计好之后直接填充数据即可而不需要重新设计整个页面。提高页面、代码的复用性。
但是:springboot这个项目首先是以jar的方式,不是war,第二,我们用的还是嵌入式的Tomcat,所以他默认是不支持jsp,对此springboot推荐我们使用Thymeleaf模板引擎
Thymeleaf的好处:
- 动静分离: Thymeleaf选用html作为模板页,这是任何一款其他模板引擎做不到的!Thymeleaf使用html通过一些特定标签语法代表其含义,但并未破坏html结构,即使无网络、不通过后端渲染也能在浏览器成功打开,大大方便界面的测试和修改。
- 开箱即用: Thymeleaf提供标准和Spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改JSTL、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- Springboot官方大力推荐和支持,Springboot官方做了很多默认配置,开发者只需编写对应html即可,大大减轻了上手难度和配置复杂度。
第一个Thymeleaf程序
IDEA基于Springboot构建第一个Thymeleaf程序
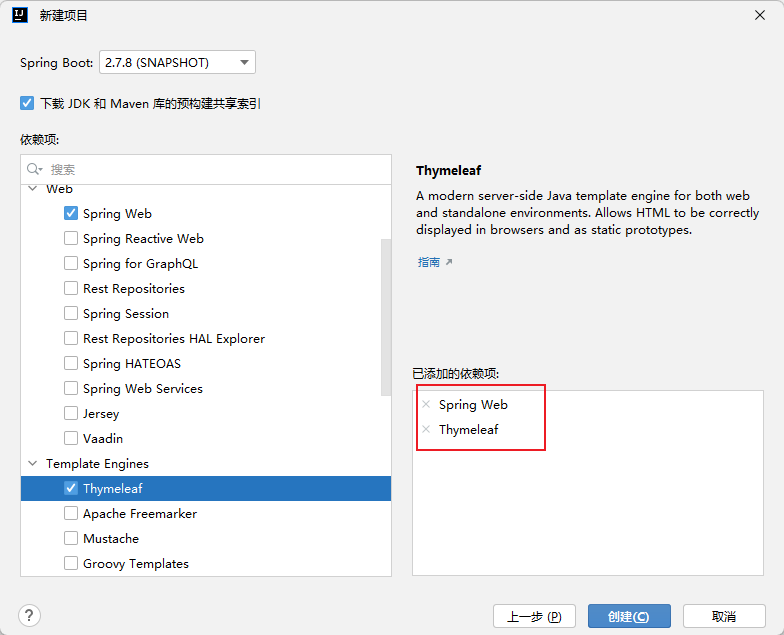
- 新建项目

- 添加依赖
IDEA的编译器做的很友好,可以直接选择热门的依赖而不需要去进行寻找,我们勾选其中Web 模块的Spring web依赖以及Template 模块的Thymeleaf依赖,参见上图,如果没有勾选这个依赖,也可以拷贝下面的代码
org.springframework.boot spring-boot-starter-thymeleaf org.springframework.boot spring-boot-starter-web - 编写Controller,index.html
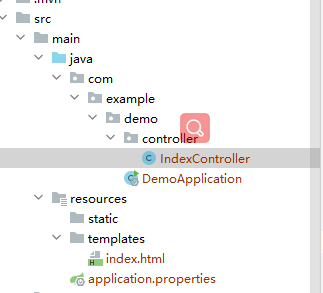
包结构如下:

其中:
- controller:用来编写控制器,主要负责处理请求以及和视图(Thymeleaf)绑定。
- static:用于存放静态资源,例如html、JavaScript、css以及图片等。
- templates:用来存放模板引擎Thymeleaf(本质依然是.html文件)
package com.example.demo.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;/*** @Author 秋名山码神* @Date 2023/1/11* @Description*/
@Controller
public class IndexController {@RequestMapping("/index")public String index(Model model){model.addAttribute("msg","hello,springboot");return "index";}
}代码含义如下:
- @controller 注解的意思就是声明这个java文件为一个controller控制器。
- @RequestMapping来映射URL(“index”)
- model.addAttribute(“msg”,“hello,springboot”) 就是Model存入数据的书写方式,Model是一个特殊的类,相当于维护一个Map一样,而Model中的数据通过controller层的关联绑定在view层(即Thymeleaf中)可以直接使用。
Title
代码含义如下:
- th:元素名称,$取出变量。是thymeleaf中的一个语法,我们后面来说
- 启动项目
访问:http://localhost:8080/index

Thymeleaf详解
刚刚我们已经创建好了第一个项目,但是那样远远满足不了我们真实开发中使用Thymeleaf,所以我们要对thymeleaf来进行更深层次的学习
配置
springboot官方提供的配置:
# THYMELEAF (ThymeleafAutoConfiguration)
spring.thymeleaf.cache=true # Whether to enable template caching.
spring.thymeleaf.check-template=true # Whether to check that the template exists before rendering it.
spring.thymeleaf.check-template-location=true # Whether to check that the templates location exists.
spring.thymeleaf.enabled=true # Whether to enable Thymeleaf view resolution for Web frameworks.
spring.thymeleaf.enable-spring-el-compiler=false # Enable the SpringEL compiler in SpringEL expressions.
spring.thymeleaf.encoding=UTF-8 # Template files encoding.
spring.thymeleaf.excluded-view-names= # Comma-separated list of view names (patterns allowed) that should be excluded from resolution.
spring.thymeleaf.mode=HTML # Template mode to be applied to templates. See also Thymeleaf's TemplateMode enum.
spring.thymeleaf.prefix=classpath:/templates/ # Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.reactive.chunked-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be the only ones executed in CHUNKED mode when a max chunk size is set.
spring.thymeleaf.reactive.full-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be executed in FULL mode even if a max chunk size is set.
spring.thymeleaf.reactive.max-chunk-size=0 # Maximum size of data buffers used for writing to the response, in bytes.
spring.thymeleaf.reactive.media-types= # Media types supported by the view technology.
spring.thymeleaf.servlet.content-type=text/html # Content-Type value written to HTTP responses.
spring.thymeleaf.suffix=.html # Suffix that gets appended to view names when building a URL.
spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain.
spring.thymeleaf.view-names= # Comma-separated list of view names (patterns allowed) that can be resolved.
比较常用的有是否使用页面缓存spring.thymeleaf.cache=false,开发的时候不使用缓存,真正上线的时候为了缓解服务器压力使用缓存,还有使用编码utf-8spring.thymeleaf.encoding=UTF-8。
常用标签
| 标签 | 作用 | 示例 | ||||||
|---|---|---|---|---|---|---|---|---|
| th:id | 替换id | | ||||||
| th:text | 文本替换 | | ||||||
| th:utex | 支持html的文本替换 | | ||||||
| th:object | 替换对象 | | ||||||
| th:value | 替换值 | | ||||||
| th:each | 迭代 | |
最后
本篇旨在带你从一个对Thymeleaf概念为零的状态到一个能够较为清晰明了的认识和使用Thymeleaf,对于Thymeleaf的内容远远不止上面所涉及到的,对于一些算术运算、条件表达式等等其他内容还需要你自己到Thymeleaf官网去学习研究。
相关内容
热门资讯
安卓系统计划软件推荐,精选计划...
你有没有发现,手机里的安卓系统越来越智能了?这不,最近我可是挖到了一些超棒的安卓计划软件,它们不仅能...
收钱吧安卓系统插件,便捷支付新...
你有没有发现,现在的生活越来越离不开手机了?手机里装满了各种应用,而今天我要跟你聊聊一个特别实用的工...
鸿蒙系统是否还属于安卓,独立于...
你有没有想过,那个在我们手机上默默无闻的鸿蒙系统,它到底是不是安卓的“亲戚”呢?这个问题,估计不少手...
安卓系统手机用什么钱包,轻松管...
你有没有想过,你的安卓系统手机里装了那么多应用,但最离不开的,可能就是那个小小的钱包了。没错,就是那...
安卓系统能玩部落冲突吗,部落冲...
你有没有想过,安卓系统上的手机,是不是也能玩那款风靡全球的《部落冲突》呢?这款游戏自从推出以来,就吸...
智能机器人安卓系统,引领未来智...
你知道吗?在科技飞速发展的今天,智能机器人已经不再是科幻电影里的专属了。它们正悄悄地走进我们的生活,...
华为win10系统改装安卓系统...
你有没有想过,你的华为笔记本电脑里的Windows 10系统,能不能来个华丽变身,变成安卓系统呢?这...
旧电脑上安什么安卓系统,适配不...
你那台旧电脑是不是已经闲置好久了?别让它默默无闻地躺在角落里,给它来个华丽变身吧!今天,就让我来告诉...
安卓app语言跟随系统,随系统...
你知道吗?在手机世界里,有一个神奇的小功能,它就像你的贴身翻译官,无论你走到哪里,都能帮你轻松应对各...
惠城安卓系统降级在哪,揭秘降级...
你有没有遇到过手机系统升级后,发现新系统让你头疼不已,想回到那个熟悉的安卓系统呢?别急,今天就来告诉...
阿里云系统转安卓,揭秘安卓平台...
你知道吗?最近有个大动作在互联网圈里引起了不小的波澜,那就是阿里云系统竟然要转战安卓阵营了!这可不是...
安卓系统有最美壁纸么,探寻最美...
哦,亲爱的安卓用户,你是否曾在某个午后,百无聊赖地翻看着手机,突然被那一张张壁纸惊艳了眼眸?是的,我...
安卓系统采用Linux操作系统...
你知道吗?安卓系统,这个在我们手机上无处不在的小家伙,它的心脏竟然是Linux操作系统内核!是不是觉...
安卓原生平板通用系统,探索安卓...
你有没有发现,现在市面上平板电脑的品牌和型号真是五花八门,让人挑花了眼?不过,你知道吗?在众多安卓平...
小米1系统是安卓几,搭载安卓几...
你有没有想过,你的小米手机里那个熟悉的系统,其实是基于安卓的哦!没错,就是那个全球最流行的手机操作系...
可以安装安卓系统的相机,智能摄...
你有没有想过,一台相机不仅能拍出美美的照片,还能像智能手机一样,玩转各种应用?没错,现在市面上就有这...
安卓系统gps定位不准,安卓G...
你是不是也遇到过这种情况?手机里的安卓系统GPS定位总是不准,让人头疼不已。有时候,你明明就在家附近...
电信机顶盒装安卓系统,开启智能...
你有没有想过,家里的电信机顶盒其实也可以装上安卓系统呢?听起来是不是有点不可思议?别急,让我带你一步...
安卓系统可以做苹果桌面,打造个...
你知道吗?现在科技的发展真是让人眼花缭乱,竟然有人想出了安卓系统可以做苹果桌面的神奇想法!是不是觉得...
安卓系统自带的网页,功能与特色...
你有没有发现,每次打开安卓手机,那熟悉的系统界面里总有一个默默无闻的小家伙——安卓系统自带的网页浏览...
