react: input 输入框 中文onChange事件异常问题 对input输入进行防抖处理
创始人
2024-05-26 23:04:01
0次
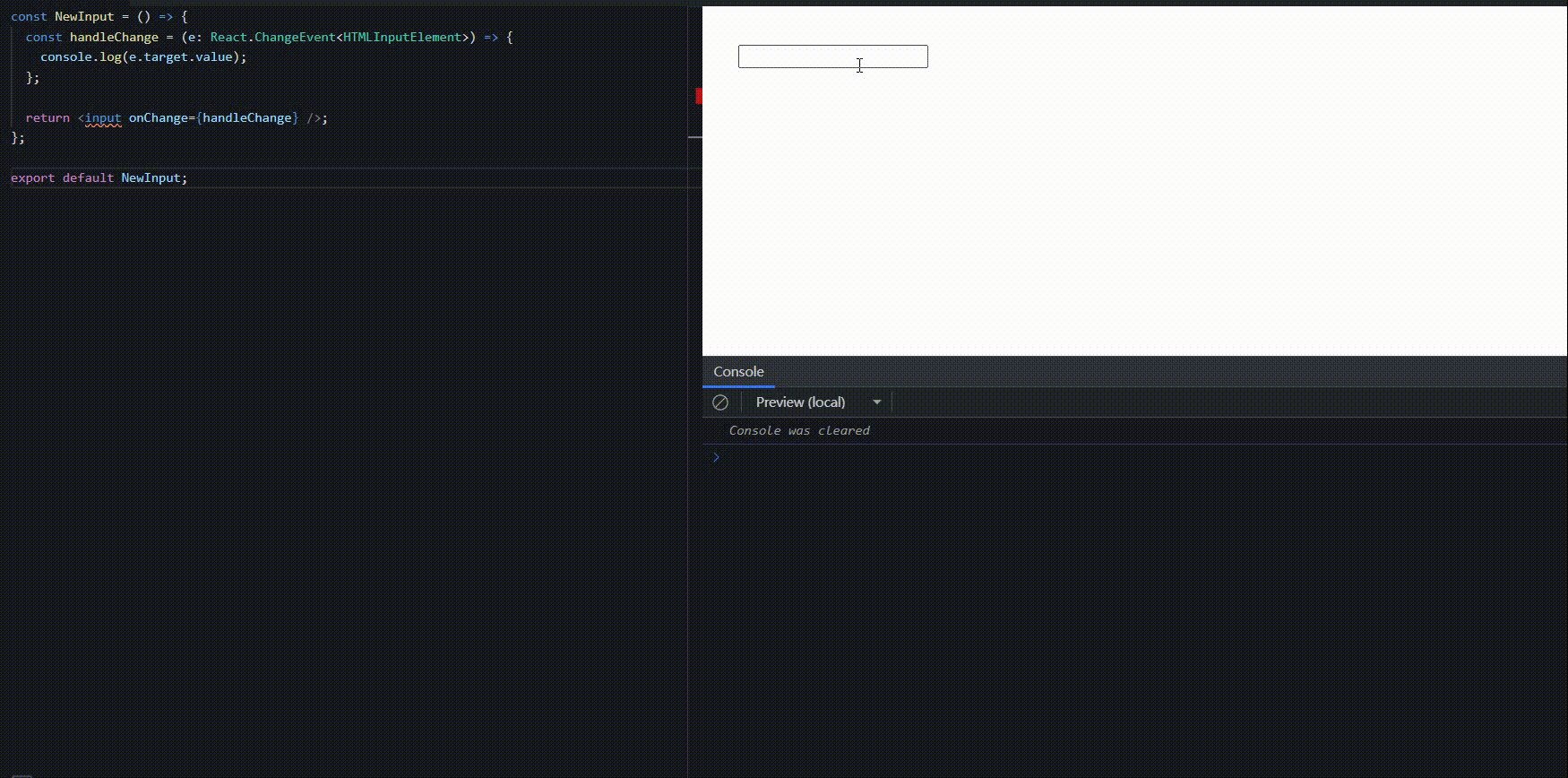
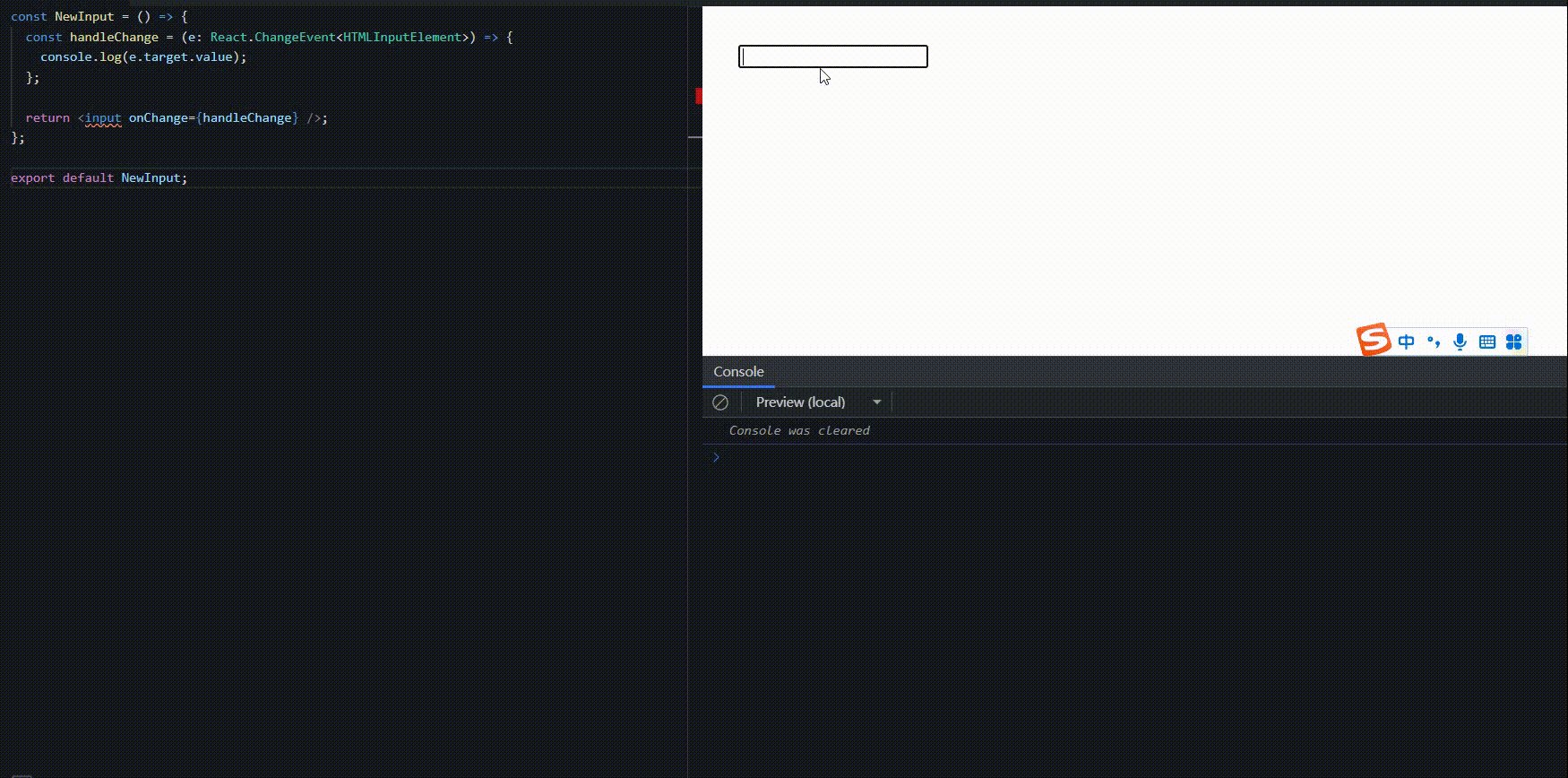
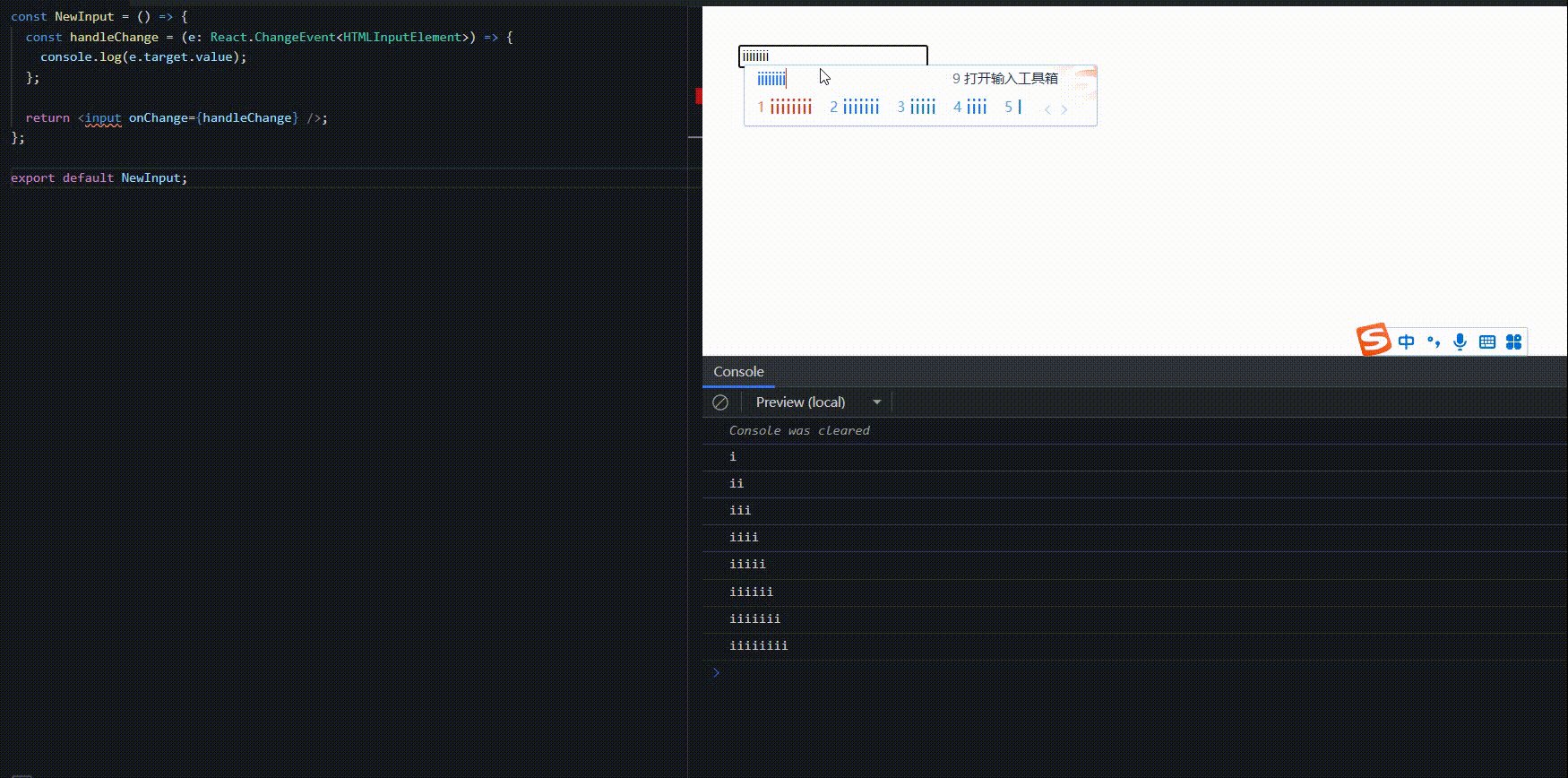
当我们使用Input时,我们可能会遇到一个问题,比如需要对用户输入的内容进行搜索时,当用户处于中文输入时,明明没有对内容进行确认,为什么会触发了onChange事件呢?

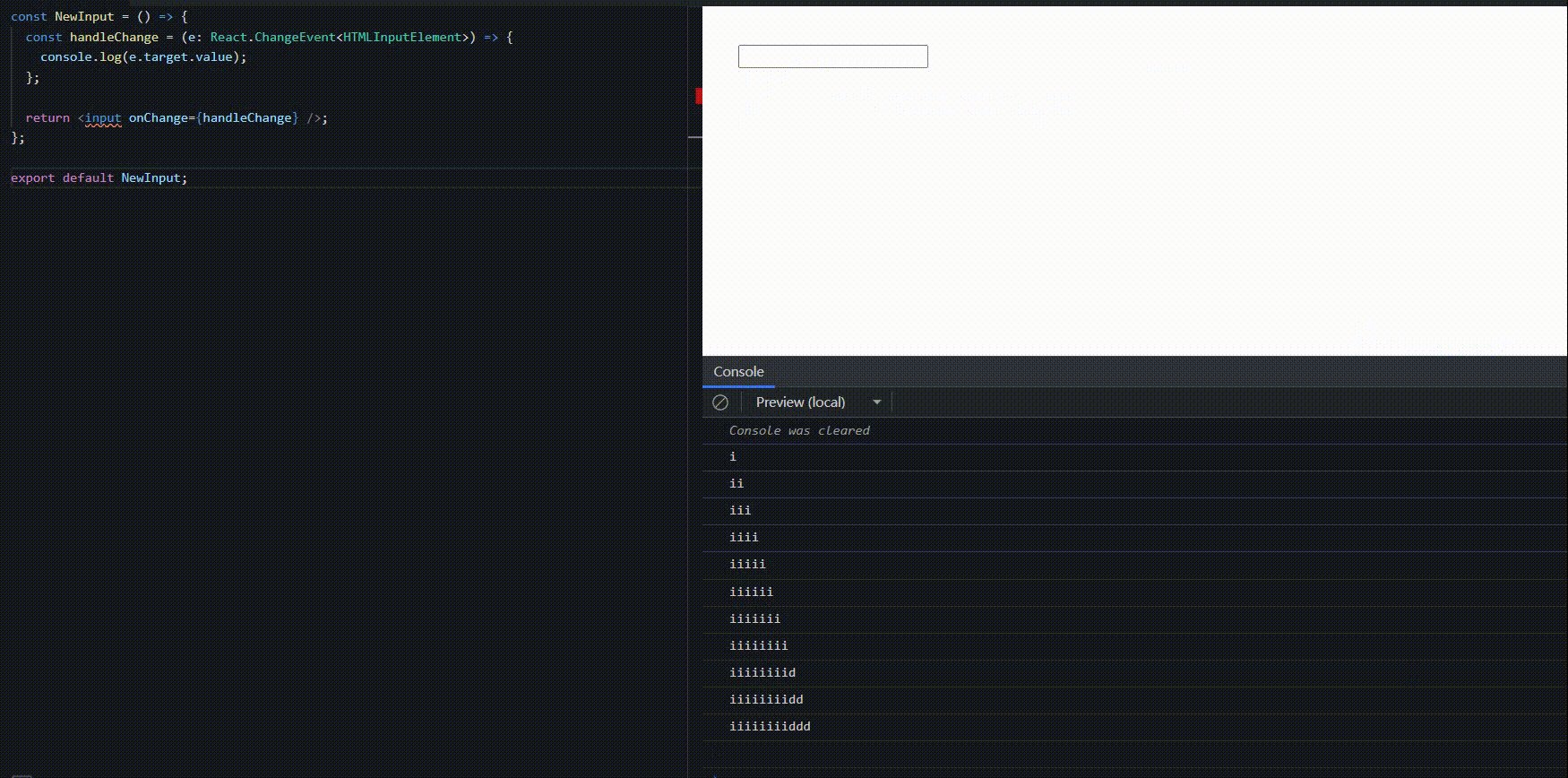
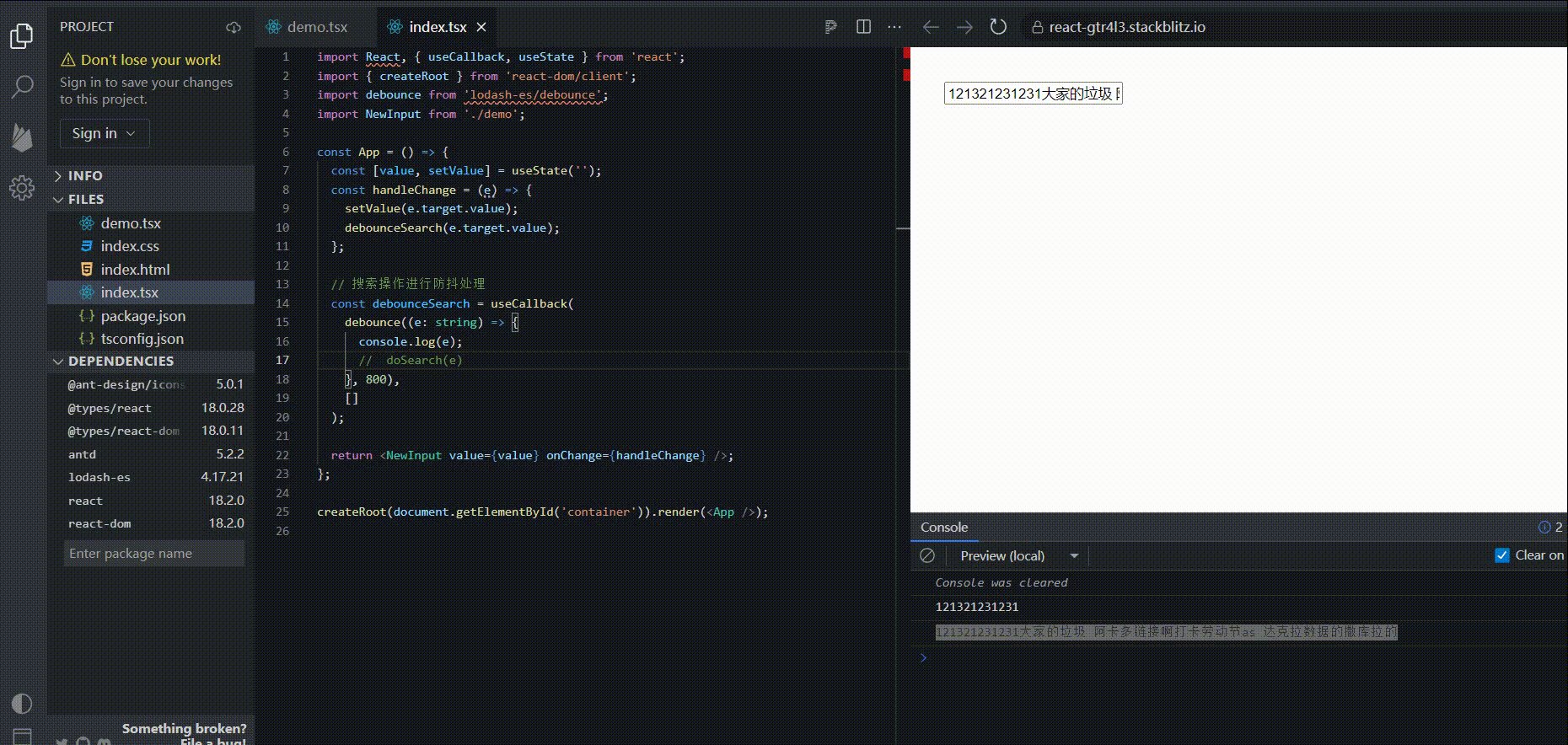
比如以下场景,中文一边输入另外一边onChange事件就已经被触发了,这样显然是不符合我们的需求的。无论我们对change事件如何做防抖和节流,当用户处于中文输入还没进行确认时,搜索请求就已经发送了。
const NewInput = () => {const handleChange = (e: React.ChangeEvent) => {console.log(e.target.value);};return ;
};export default NewInput; 
那有什么方法进行解决吗?
答案肯定是有的,不然这篇文章就不会写了。
首先,我们要知道input的事件有很多, 这里我们需要用到的方法是 onCompositionStart、onCompositionUpdate以及onCompositionEnd。这三个事件就可以让浏览器判断你的中文输入状态,分别代表着开始输入、正在输入中(输入更新)以及结束输入。
const NewInput = () => {const handleChange = (e: React.ChangeEvent) => {// console.log(e.target.value);};const Composition = (e: React.CompositionEvent) => {console.log(e.type);};return ( 
接下来,事情就要解决了,对input的onChange事件增加一个判断,当中文输入结束时才会触发搜索操作。
import { useRef } from 'react';
const NewInput = () => {// 增加一个状态,记录中文输入状态const compositionRef = useRef(false);const handleChange = (e: React.ChangeEvent) => {if (!compositionRef.current) {console.log(e.target.value);}};const Composition = (e: React.CompositionEvent) => {if (e.type === 'compositionend') {compositionRef.current = false;handleChange(e);} else {compositionRef.current = true;}};return ( 中文输入触发onChange异常的情况就算解决了。
既然问题解决了,那就再加个防抖节流操作吧。毕竟,都看到这里了,需求一步到位不是更好吗?
// 封装的具有解决中文输入异常问题的Input组件
import React, { useEffect, useRef } from 'react';// props类型
interface InputProps extends React.InputHTMLAttributes {value?: any;onChange?: (e: any) => void;
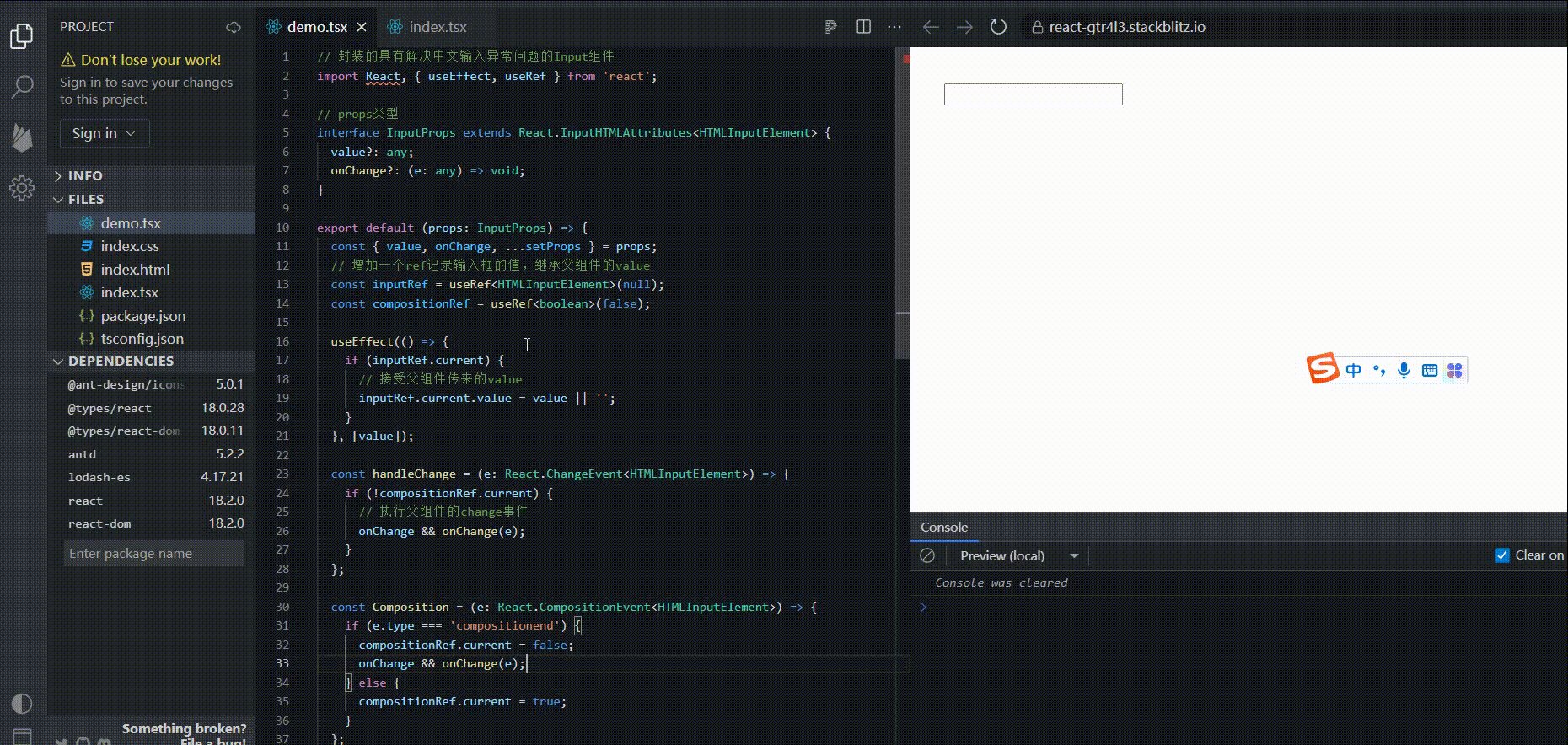
}export default (props: InputProps) => {const { value, onChange, ...setProps } = props;// 增加一个ref记录输入框的值,继承父组件的valueconst inputRef = useRef(null);const compositionRef = useRef(false);useEffect(() => {if (inputRef.current) {// 接受父组件传来的valueinputRef.current.value = value || '';}}, [value]);const handleChange = (e: React.ChangeEvent) => {if (!compositionRef.current) {// 执行父组件的change事件onChange && onChange(e);}};const Composition = (e: React.CompositionEvent) => {if (e.type === 'compositionend') {compositionRef.current = false;// 执行父组件的change事件onChange && onChange(e);} else {compositionRef.current = true;}};return ( // 父组件
import React, { useCallback, useState } from 'react';
import { createRoot } from 'react-dom/client';
import debounce from 'lodash-es/debounce';
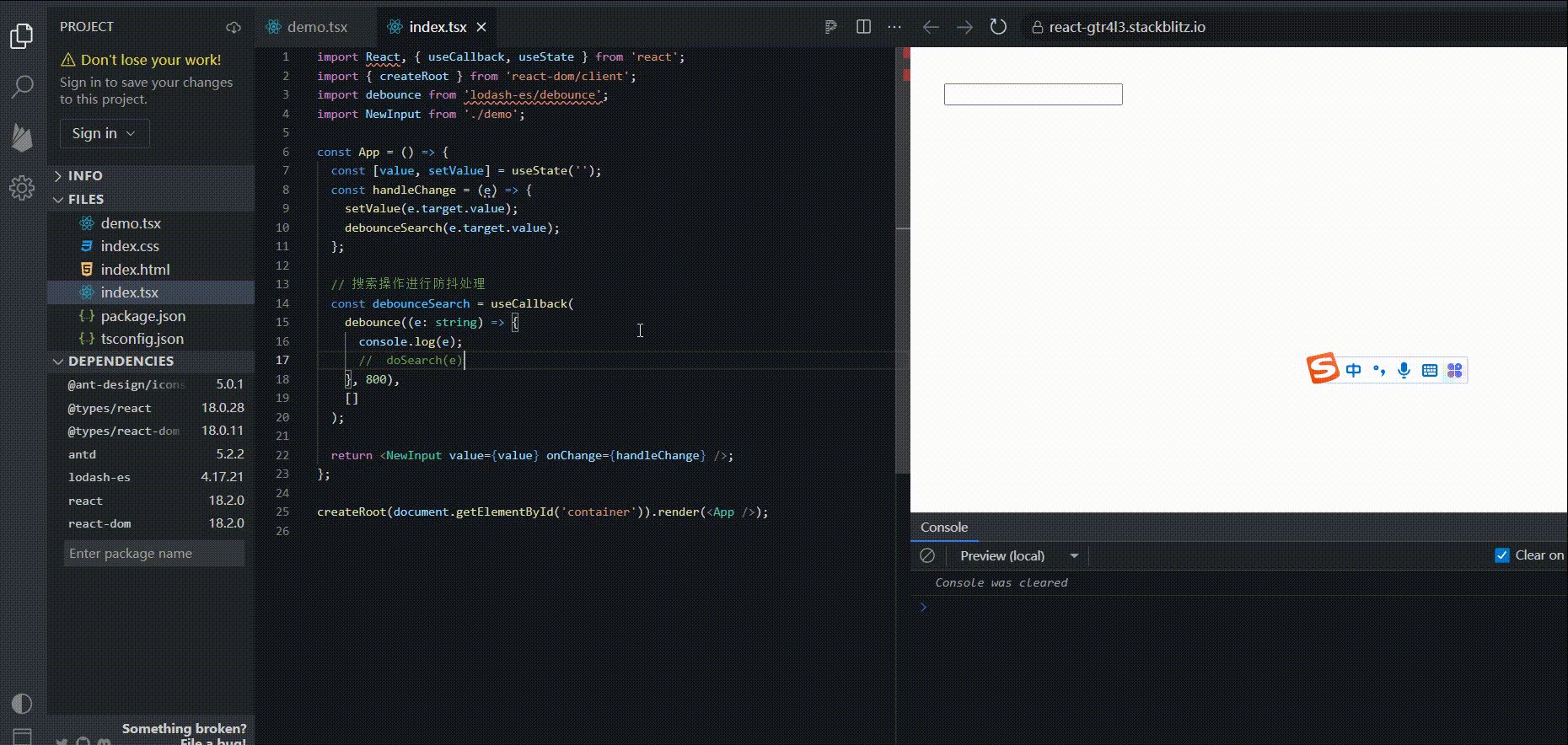
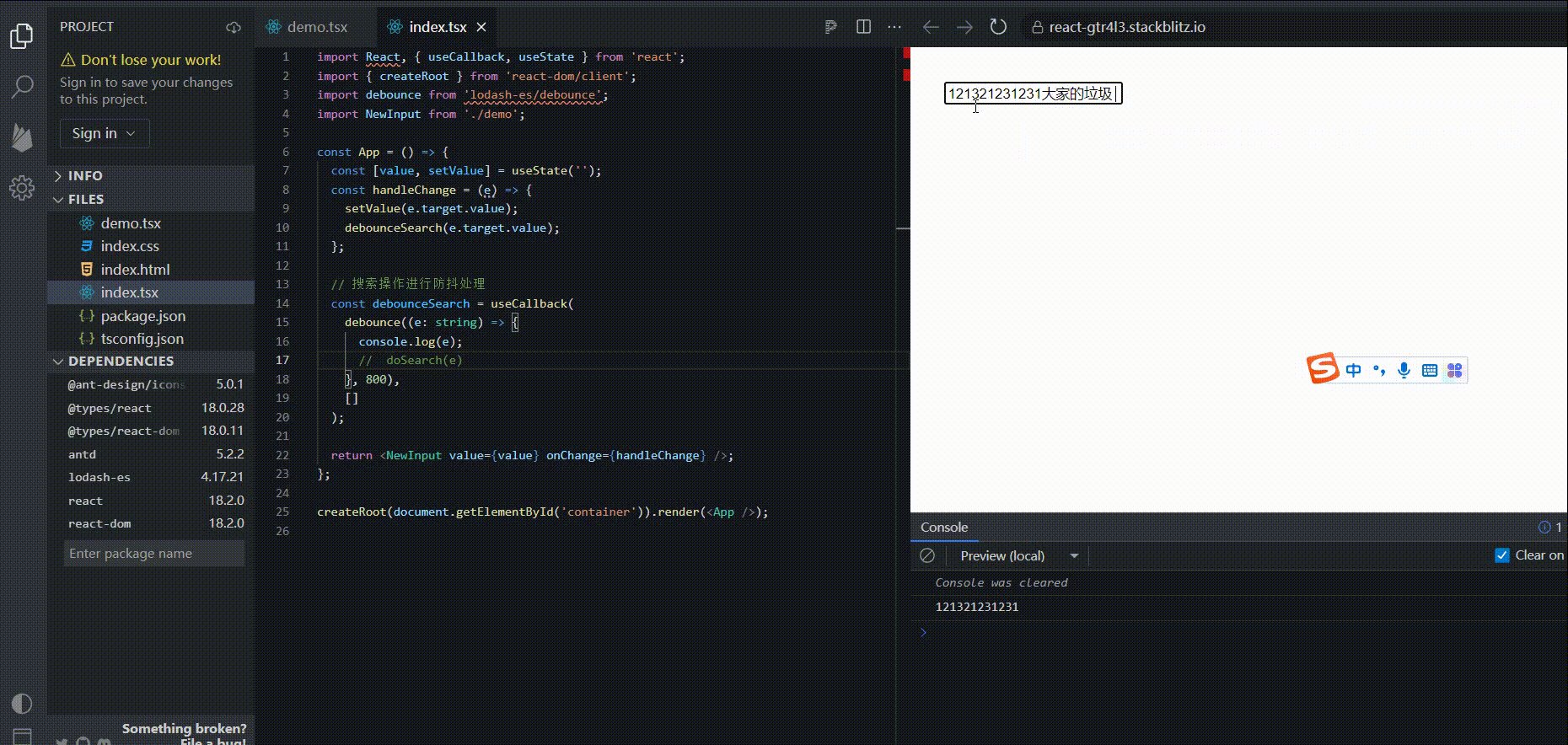
import NewInput from './demo';const App = () => {const [value, setValue] = useState('');const handleChange = (e) => {setValue(e.target.value);debounceSearch(e.target.value);};// 搜索操作进行防抖处理const debounceSearch = useCallback(debounce((e: string) => {console.log(e);// doSearch(e)}, 800),[]);return 
每天进步一点点,成长足迹看得见。
相关内容
热门资讯
安卓子系统windows11,...
你知道吗?最近科技圈可是炸开了锅,因为安卓子系统在Windows 11上的兼容性成了大家热议的话题。...
电脑里怎么下载安卓系统,电脑端...
你有没有想过,你的电脑里也能装上安卓系统呢?没错,就是那个让你手机不离手的安卓!今天,就让我来带你一...
索尼相机魔改安卓系统,魔改系统...
你知道吗?最近在摄影圈里掀起了一股热潮,那就是索尼相机魔改安卓系统。这可不是一般的改装,而是让这些专...
安卓系统哪家的最流畅,安卓系统...
你有没有想过,为什么你的手机有时候像蜗牛一样慢吞吞的,而别人的手机却能像风一样快?这背后,其实就是安...
安卓最新系统4.42,深度解析...
你有没有发现,你的安卓手机最近是不是有点儿不一样了?没错,就是那个一直在默默更新的安卓最新系统4.4...
android和安卓什么系统最...
你有没有想过,你的安卓手机到底是用的是什么系统呢?是不是有时候觉得手机卡顿,运行缓慢,其实跟这个系统...
平板装安卓xp系统好,探索复古...
你有没有想过,把安卓系统装到平板上,再配上XP系统,这会是怎样一番景象呢?想象一边享受着安卓的便捷,...
投影仪装安卓系统,开启智能投影...
你有没有想过,家里的老式投影仪也能焕发第二春呢?没错,就是那个曾经陪你熬夜看电影的“老伙计”,现在它...
安卓系统无线车载carplay...
你有没有想过,开车的时候也能享受到苹果设备的便利呢?没错,就是那个让你在日常生活中离不开的iOS系统...
谷歌安卓8系统包,系统包解析与...
你有没有发现,手机更新换代的速度简直就像坐上了火箭呢?这不,最近谷歌又发布了安卓8系统包,听说这个新...
微软平板下软件安卓系统,开启全...
你有没有想过,在微软平板上也能畅享安卓系统的乐趣呢?没错,这就是今天我要跟你分享的神奇故事。想象你手...
coloros是基于安卓系统吗...
你有没有想过,手机里的那个色彩斑斓的界面,背后其实有着一个有趣的故事呢?没错,我要说的就是Color...
安卓神盾系统应用市场,一站式智...
你有没有发现,手机里的安卓神盾系统应用市场最近可是火得一塌糊涂啊!这不,我就来给你好好扒一扒,看看这...
黑莓平板安卓系统升级,解锁无限...
亲爱的读者们,你是否还记得那个曾经风靡一时的黑莓手机?那个标志性的全键盘,那个独特的黑莓体验,如今它...
安卓文件系统采用华为,探索高效...
你知道吗?最近安卓系统在文件管理上可是有了大动作呢!华为这个科技巨头,竟然悄悄地给安卓文件系统来了个...
深度系统能用安卓app,探索智...
你知道吗?现在科技的发展真是让人惊叹不已!今天,我要给你揭秘一个超级酷炫的话题——深度系统能用安卓a...
安卓系统的分区类型,深度解析存...
你有没有发现,你的安卓手机里藏着不少秘密?没错,就是那些神秘的分区类型。今天,就让我带你一探究竟,揭...
安卓系统铠无法兑换,揭秘无法兑...
最近是不是有很多小伙伴在玩安卓系统的游戏,突然发现了一个让人头疼的问题——铠无法兑换!别急,今天就来...
汽车安卓系统崩溃怎么刷,一键刷...
亲爱的车主朋友们,你是否曾遇到过汽车安卓系统崩溃的尴尬时刻?手机系统崩溃还能重启,但汽车系统崩溃了,...
miui系统可以刷安卓p系统吗...
亲爱的手机控们,你是否对MIUI系统情有独钟,同时又对安卓P系统的新鲜功能垂涎欲滴?今天,就让我带你...
