vue3+rust个人博客建站日记1-框架开发环境配置。
创始人
2024-05-26 23:08:52
0次
背景
阅读了陈皓老师《左耳听风》栏目后,更觉个人知识体系停留在“知道”的阶段,真正动起手来,处处制肘。故决定重新上路,按照《左耳听风》的路线,锻炼一下自己。
个人博客建站,主要是为了熟悉一门前端与后端。这里选择使用社区日益活跃的Vue3作为个人博客的前端框架。Rust语言是一门系统级别语言,有着极为优秀的性能和内存安全。选择Rust作为后端语言: 一.因为个人对这个语言很喜欢,相信Rust在未来的5年内会像Go一样获取广泛应用(尽管Rust的学习曲线极其陡峭)。二.对Java等语言有一定基础,想通过个人博客这个项目,进一步学习Rust语言。
本次目标
- 配置rust后端环境
- 配置vue3前端环境
配置Rust后端框架环境
- 配置Rust语言开发环境请参考:Rust语言官网
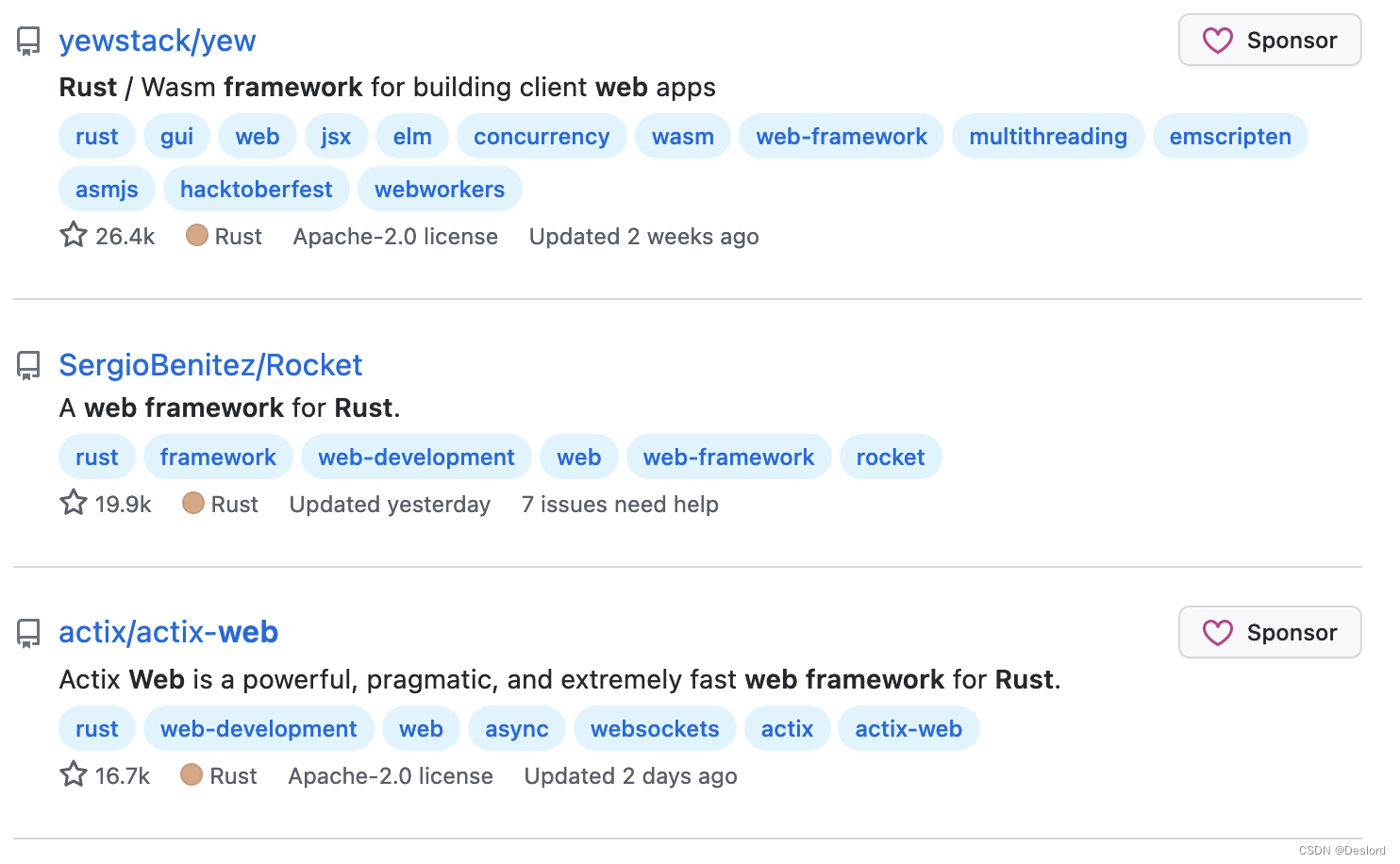
- 在github上搜索rust web framework关键词
 第一名yew,让我们可以用rust编写前端应用,并且直接编译程wasm格式,我直呼好家伙。有了wasm,写js的小伙伴可要小心了。这似乎是很理想的跨平台解决方案。但是和我们当前博客没有丝毫关系。
第一名yew,让我们可以用rust编写前端应用,并且直接编译程wasm格式,我直呼好家伙。有了wasm,写js的小伙伴可要小心了。这似乎是很理想的跨平台解决方案。但是和我们当前博客没有丝毫关系。
第二名是Rocket,主页配色诡异无比,直接弃用。
决定使用actix-web,官网对它的介绍有
We call Actix Web a powerful and pragmatic framework. For all intents and purposes it’s a micro-framework with a few twists.
This makes it useful for building small services ready for production.
actix-web,是一个轻量级,高效率,适合简单项目的库。这也正是我们需要的。
所以引入actix-web库到项目中
#cargo.toml
[dependencies]
actix-web = "4"
编写一个hello,world
use actix_web::{get,App,HttpServer,Responder};#[get("/")]
async fn greet() -> impl Responder {format!("Hello World!")
}#[actix_web::main]
async fn main() -> std::io::Result<()> {HttpServer::new(|| {App::new().service(greet)}).bind(("127.0.0.1",8080))?.run().await
}
配置vue3
-
基本环境配置:
nodejs官网: https://nodejs.org/zh-cn/
vue官网: https://cn.vuejs.org/ -
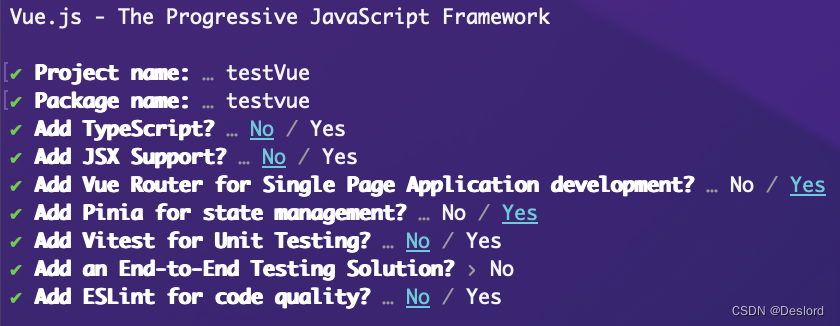
项目环境配置
项目创建时,勾选vue router和pinia

npm init vue@latest cd# npm i npm run build
vue3当前的配置是非常简单的。到这一步基本的开发环境已经完成✅。接下来准备分析需求。进行开发。
相关内容
热门资讯
安卓子系统windows11,...
你知道吗?最近科技圈可是炸开了锅,因为安卓子系统在Windows 11上的兼容性成了大家热议的话题。...
电脑里怎么下载安卓系统,电脑端...
你有没有想过,你的电脑里也能装上安卓系统呢?没错,就是那个让你手机不离手的安卓!今天,就让我来带你一...
索尼相机魔改安卓系统,魔改系统...
你知道吗?最近在摄影圈里掀起了一股热潮,那就是索尼相机魔改安卓系统。这可不是一般的改装,而是让这些专...
安卓系统哪家的最流畅,安卓系统...
你有没有想过,为什么你的手机有时候像蜗牛一样慢吞吞的,而别人的手机却能像风一样快?这背后,其实就是安...
安卓最新系统4.42,深度解析...
你有没有发现,你的安卓手机最近是不是有点儿不一样了?没错,就是那个一直在默默更新的安卓最新系统4.4...
android和安卓什么系统最...
你有没有想过,你的安卓手机到底是用的是什么系统呢?是不是有时候觉得手机卡顿,运行缓慢,其实跟这个系统...
平板装安卓xp系统好,探索复古...
你有没有想过,把安卓系统装到平板上,再配上XP系统,这会是怎样一番景象呢?想象一边享受着安卓的便捷,...
投影仪装安卓系统,开启智能投影...
你有没有想过,家里的老式投影仪也能焕发第二春呢?没错,就是那个曾经陪你熬夜看电影的“老伙计”,现在它...
安卓系统无线车载carplay...
你有没有想过,开车的时候也能享受到苹果设备的便利呢?没错,就是那个让你在日常生活中离不开的iOS系统...
谷歌安卓8系统包,系统包解析与...
你有没有发现,手机更新换代的速度简直就像坐上了火箭呢?这不,最近谷歌又发布了安卓8系统包,听说这个新...
微软平板下软件安卓系统,开启全...
你有没有想过,在微软平板上也能畅享安卓系统的乐趣呢?没错,这就是今天我要跟你分享的神奇故事。想象你手...
coloros是基于安卓系统吗...
你有没有想过,手机里的那个色彩斑斓的界面,背后其实有着一个有趣的故事呢?没错,我要说的就是Color...
安卓神盾系统应用市场,一站式智...
你有没有发现,手机里的安卓神盾系统应用市场最近可是火得一塌糊涂啊!这不,我就来给你好好扒一扒,看看这...
黑莓平板安卓系统升级,解锁无限...
亲爱的读者们,你是否还记得那个曾经风靡一时的黑莓手机?那个标志性的全键盘,那个独特的黑莓体验,如今它...
安卓文件系统采用华为,探索高效...
你知道吗?最近安卓系统在文件管理上可是有了大动作呢!华为这个科技巨头,竟然悄悄地给安卓文件系统来了个...
深度系统能用安卓app,探索智...
你知道吗?现在科技的发展真是让人惊叹不已!今天,我要给你揭秘一个超级酷炫的话题——深度系统能用安卓a...
安卓系统的分区类型,深度解析存...
你有没有发现,你的安卓手机里藏着不少秘密?没错,就是那些神秘的分区类型。今天,就让我带你一探究竟,揭...
安卓系统铠无法兑换,揭秘无法兑...
最近是不是有很多小伙伴在玩安卓系统的游戏,突然发现了一个让人头疼的问题——铠无法兑换!别急,今天就来...
汽车安卓系统崩溃怎么刷,一键刷...
亲爱的车主朋友们,你是否曾遇到过汽车安卓系统崩溃的尴尬时刻?手机系统崩溃还能重启,但汽车系统崩溃了,...
miui系统可以刷安卓p系统吗...
亲爱的手机控们,你是否对MIUI系统情有独钟,同时又对安卓P系统的新鲜功能垂涎欲滴?今天,就让我带你...
