7综合项目 旅游网 【7.精选分类】
创始人
2024-05-31 03:00:36
0次
精选旅游
人气旅游→收藏次数最高
最新旅游→日期最新
主题旅游→主题关键字相同
在首页将精选的内容动态展示的实现

分析
首页中的精选包含“人气旅游”、“最新旅游”、“主题旅游”三个部分
index.html
//页面加载完成,发送ajax请求
根据点击不同分类展示不同内容
人气旅游→收藏次数最高(count)
最新旅游→日期最新(rdate)
主题旅游→主题关键字相同(theme)
index.html
改写前
黑马旅游网
![]() 国内游
国内游![]()
![]() 境外游
境外游![]()
首先index.html中的标签添加id

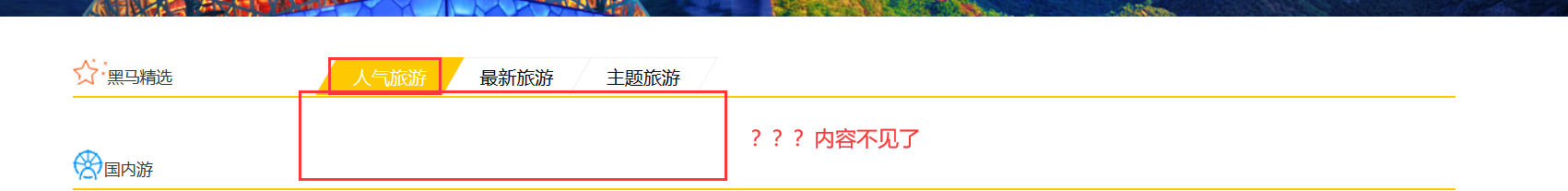
【问题】人气旅游不显示&选中格式也错位了
【原因】选中发现“人气旅游”是存在的,只是字体颜色和背景色都是白色所以看不见
index.html
改之前
![]() 黑马精选
黑马精选
改之后
![]() 黑马精选
黑马精选
修改之后即可

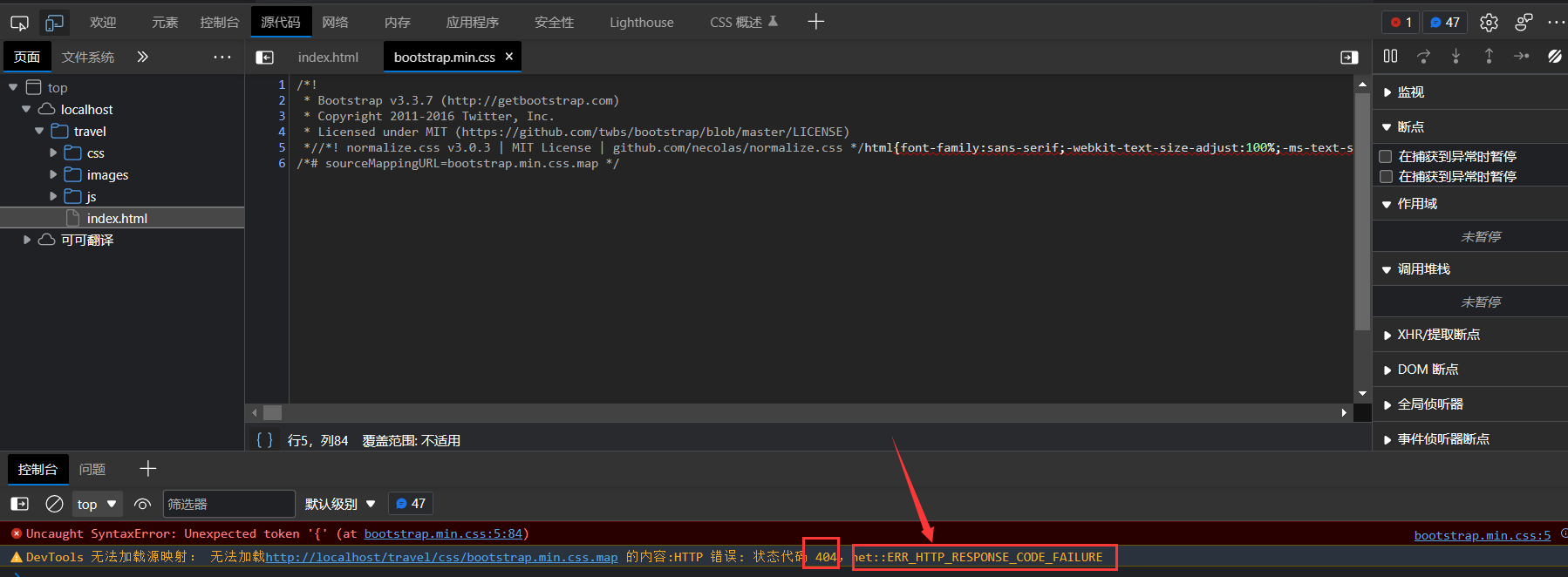
【出现报错】
前端是404,找不到/travel/css/bootstrap.min.css.map

解决方法见:http://t.csdn.cn/dockY
导入了/travel/css/bootstrap.min.css,但是一直404,找不到/travel/css/bootstrap.min.css.map,找不到对应的路径(真没有.map这个文件啊),怪哉!
后台报的是testWhileIdle is true, validationQuery not set

浏览器访问Maven项目时报testWhileIdle is true, validationQuery not set
原因:
开启空闲检测,但是没有设置对应的检测语句
解决方法
在druid配置文件加上
#如果指定,则查询必须是一个SQL SELECT并且必须返回至少一行记录 validation-query: select 1好像没什么用 ̄□ ̄||
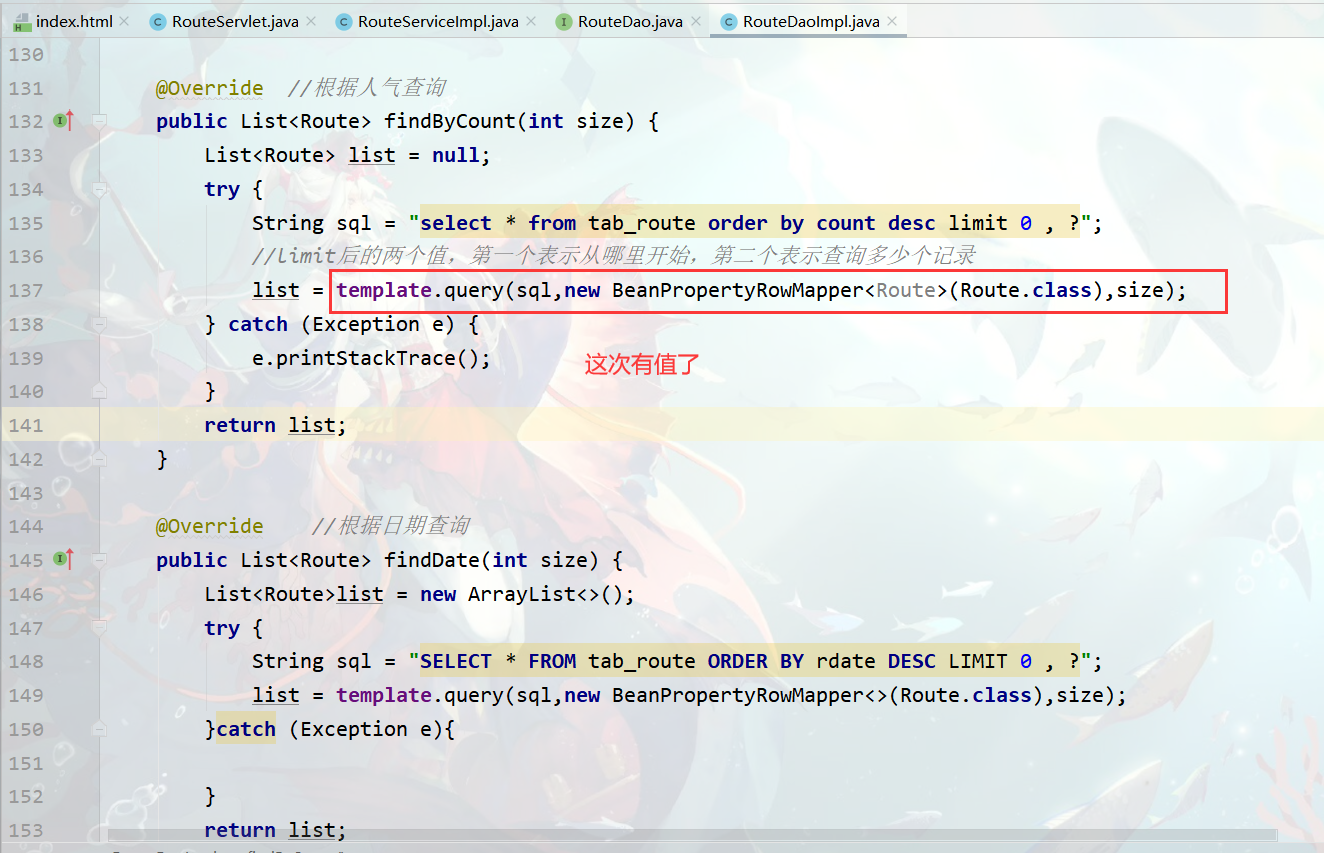
【出现问题】人气旅游分页没有内容展示

【原因】RouteDaoImpl中查询语句返回有误,

更正一下

前端页面展示

【问题】但是一看,最新旅游和主题旅游还是写死的界面

【出现原因】index.html中id选择器没有对应id


加上以后运行结果:


成了鸭,好耶!

相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
