React全家桶(一)
创始人
2024-05-31 11:10:01
0次
课程内容
1、React基础
2、React Hooks
3、React路由
4、React Redux
5、组件库
6、Immutable
7、Mobx
8、React+TS
9、单元测试
10、dva+umi
一、React介绍
1、React起源与发展

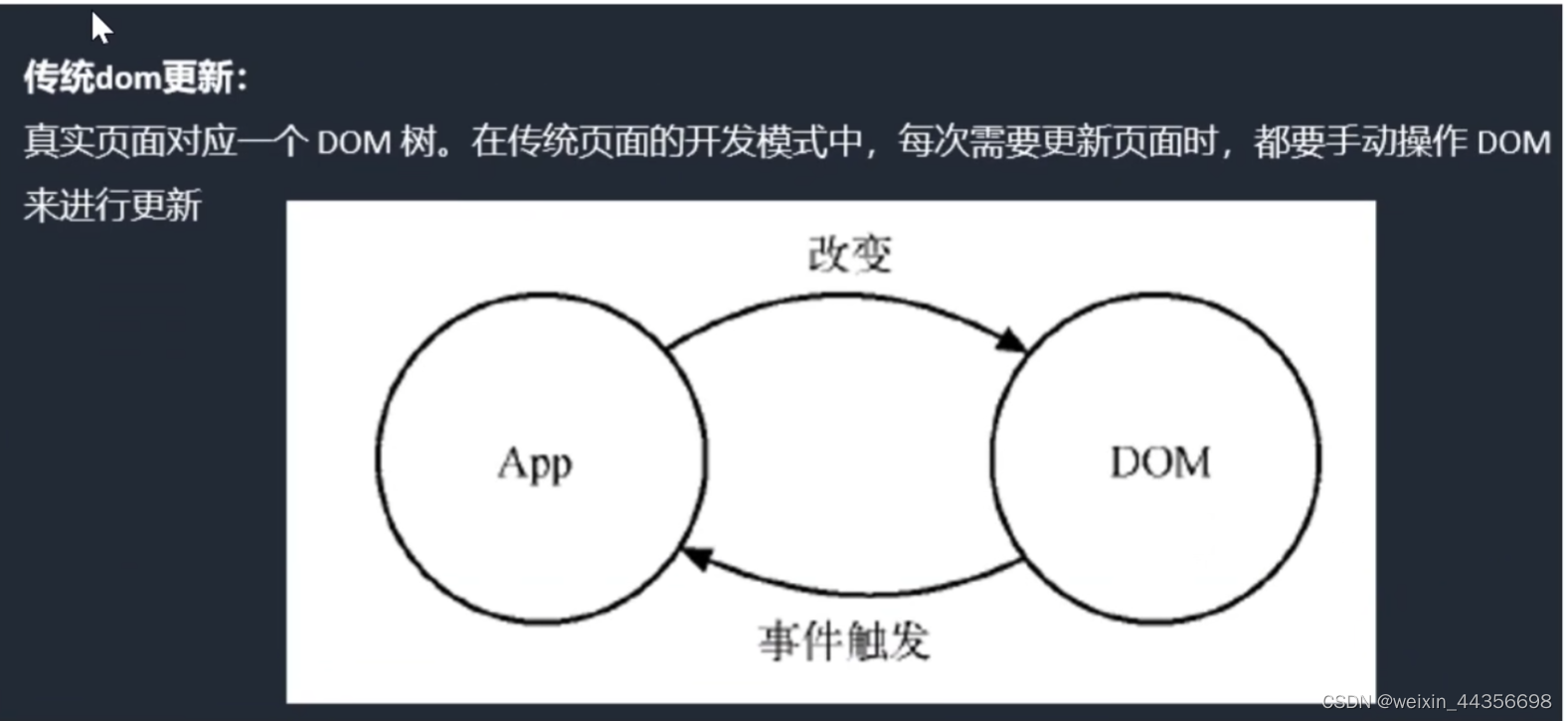
2、React与传统MVC的关系

3、React的特性

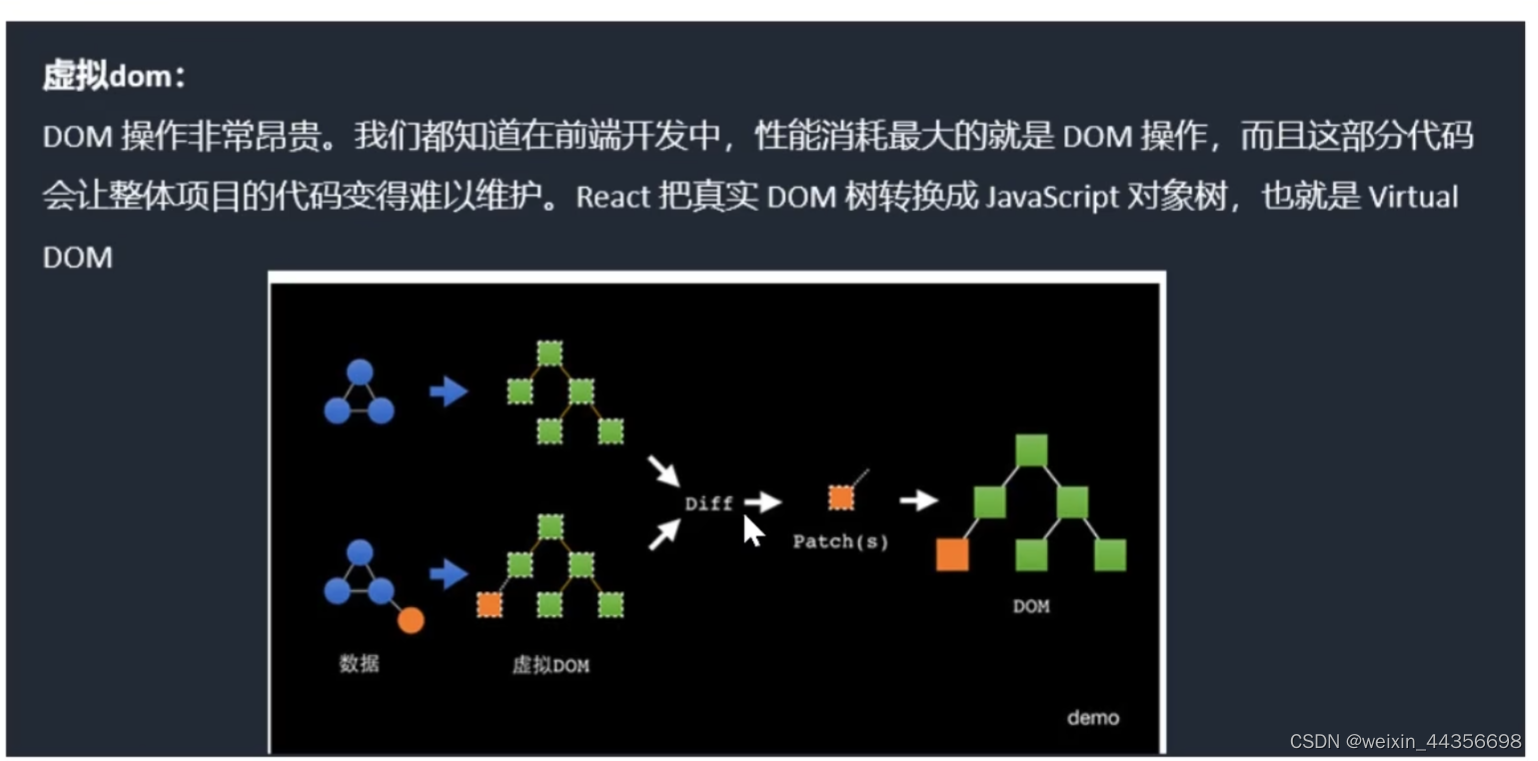
4、虚拟DOM


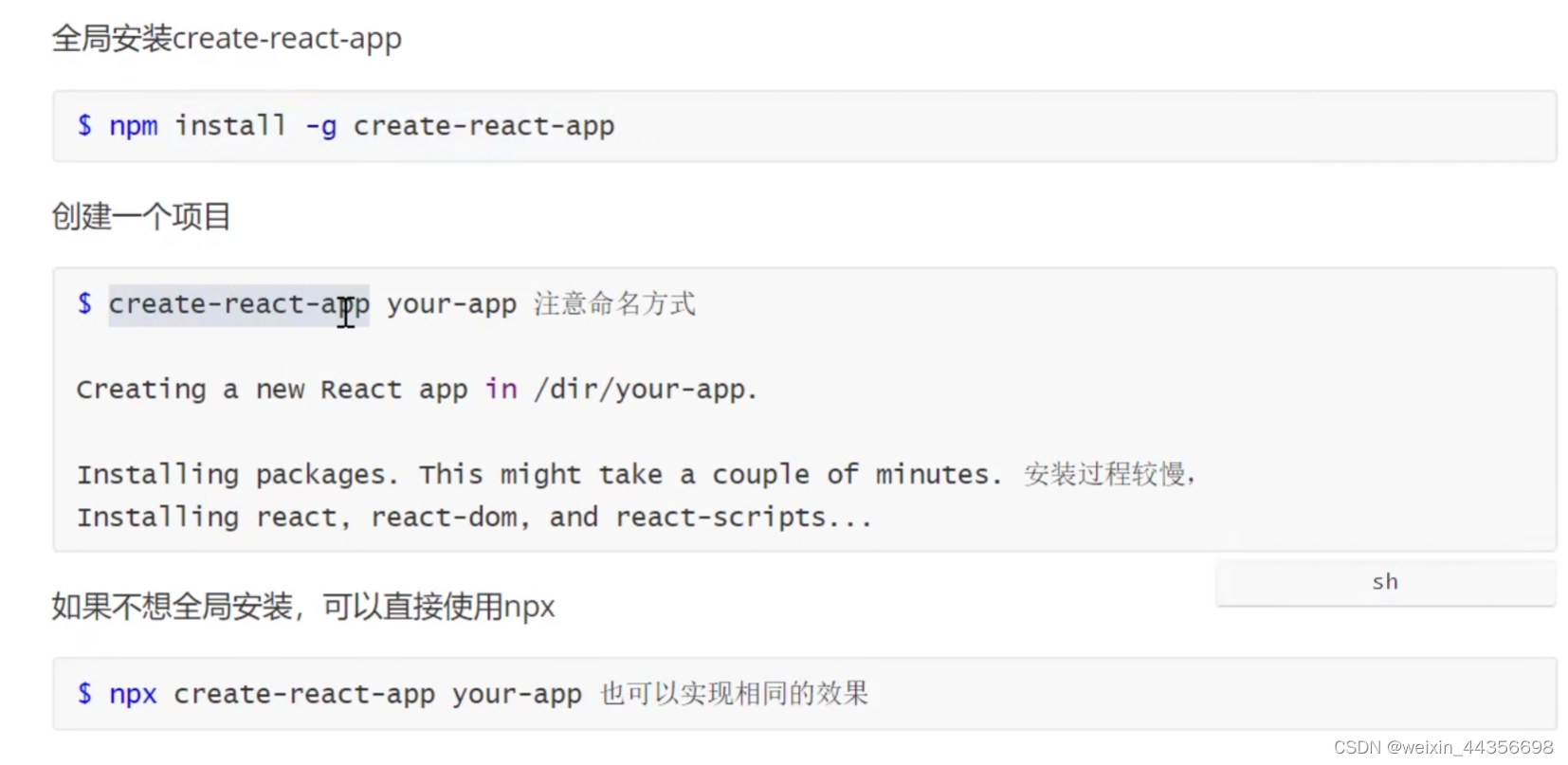
二、create-react-app
1、全局安装脚手架并创建第一个react项目

2、临时安装脚手架并创建第一个react项目

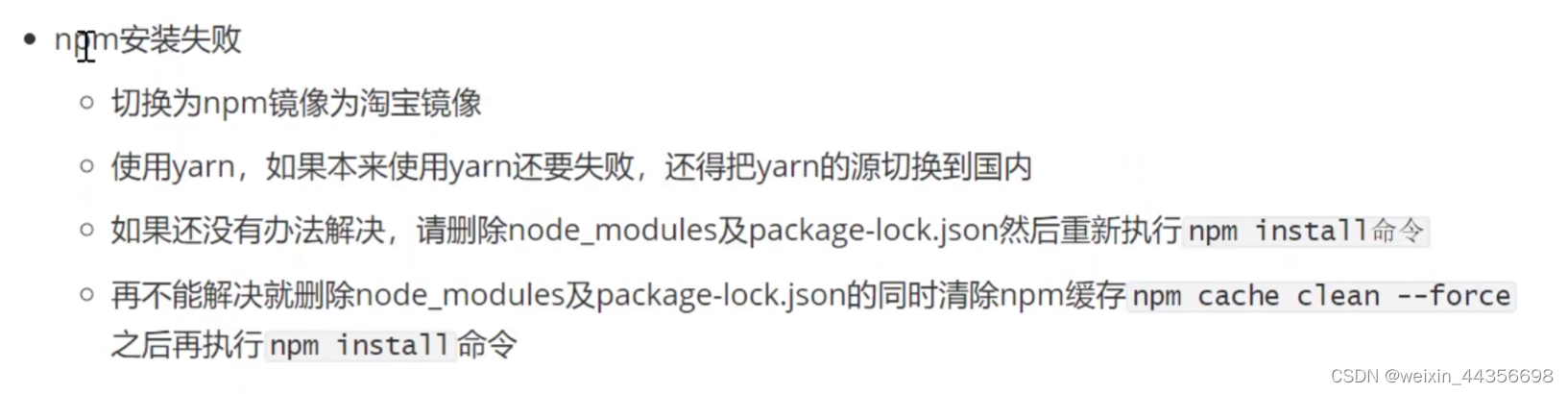
3、常见问题

三、编写第一个react应用程序

四、JSX语法与组件
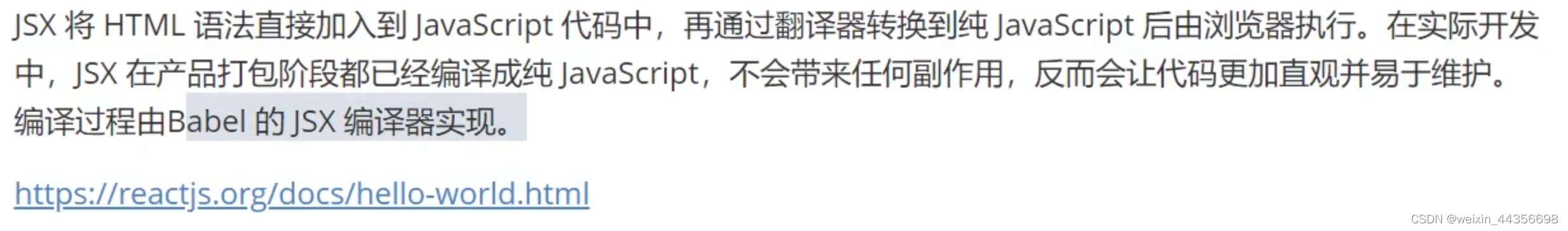
1、JSX语法(js+xml)

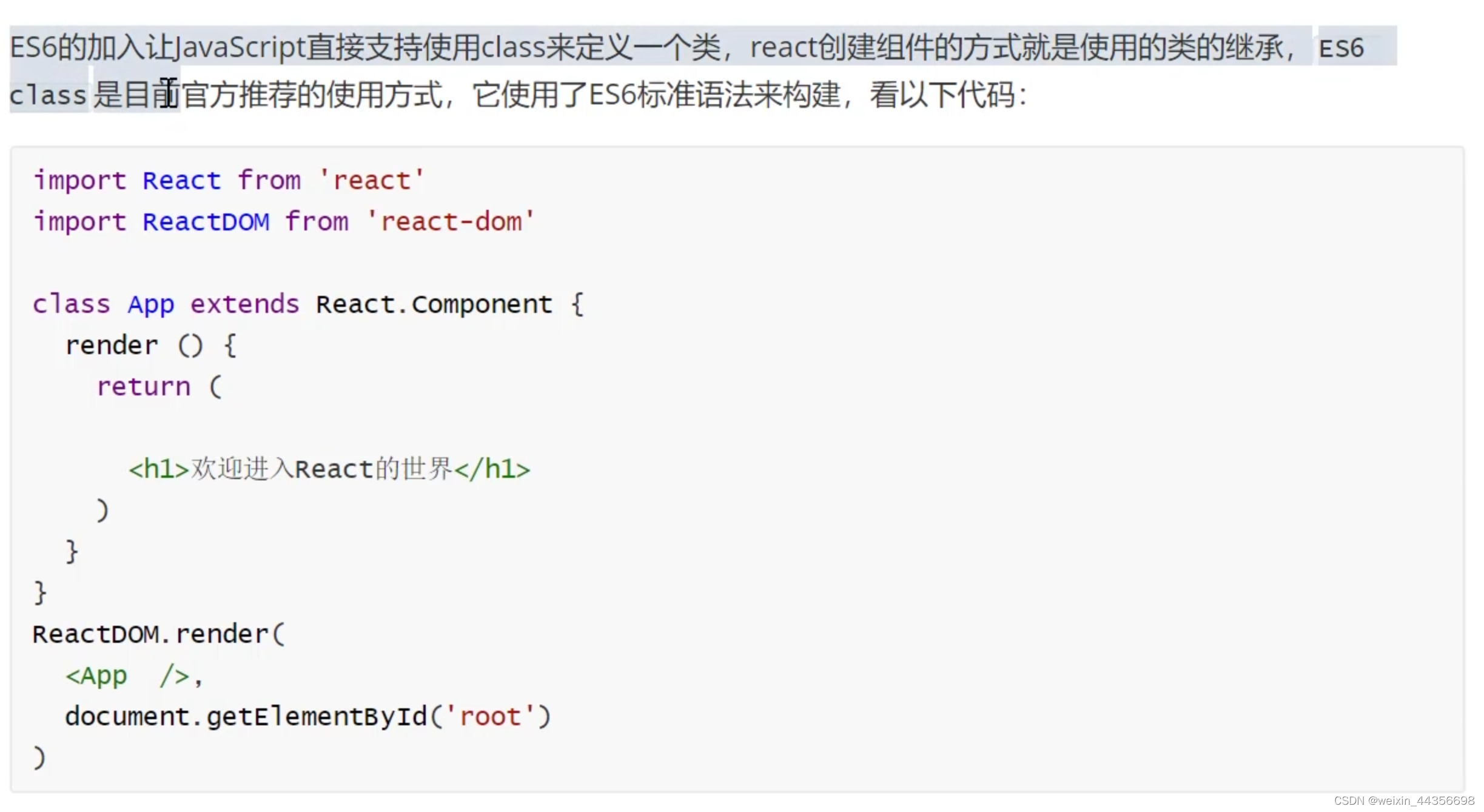
2、Class组件

3、函数式组件
function App(){return(hello functional Component)
}/*16.8之前 无状态组件16.8之后 react hooks有状态了
*/
export default App
4、组件嵌套
import React, { Component } from 'react'class Navbar extends Component{render(){return( Navbar )}
}function Swiper(){return Swiper
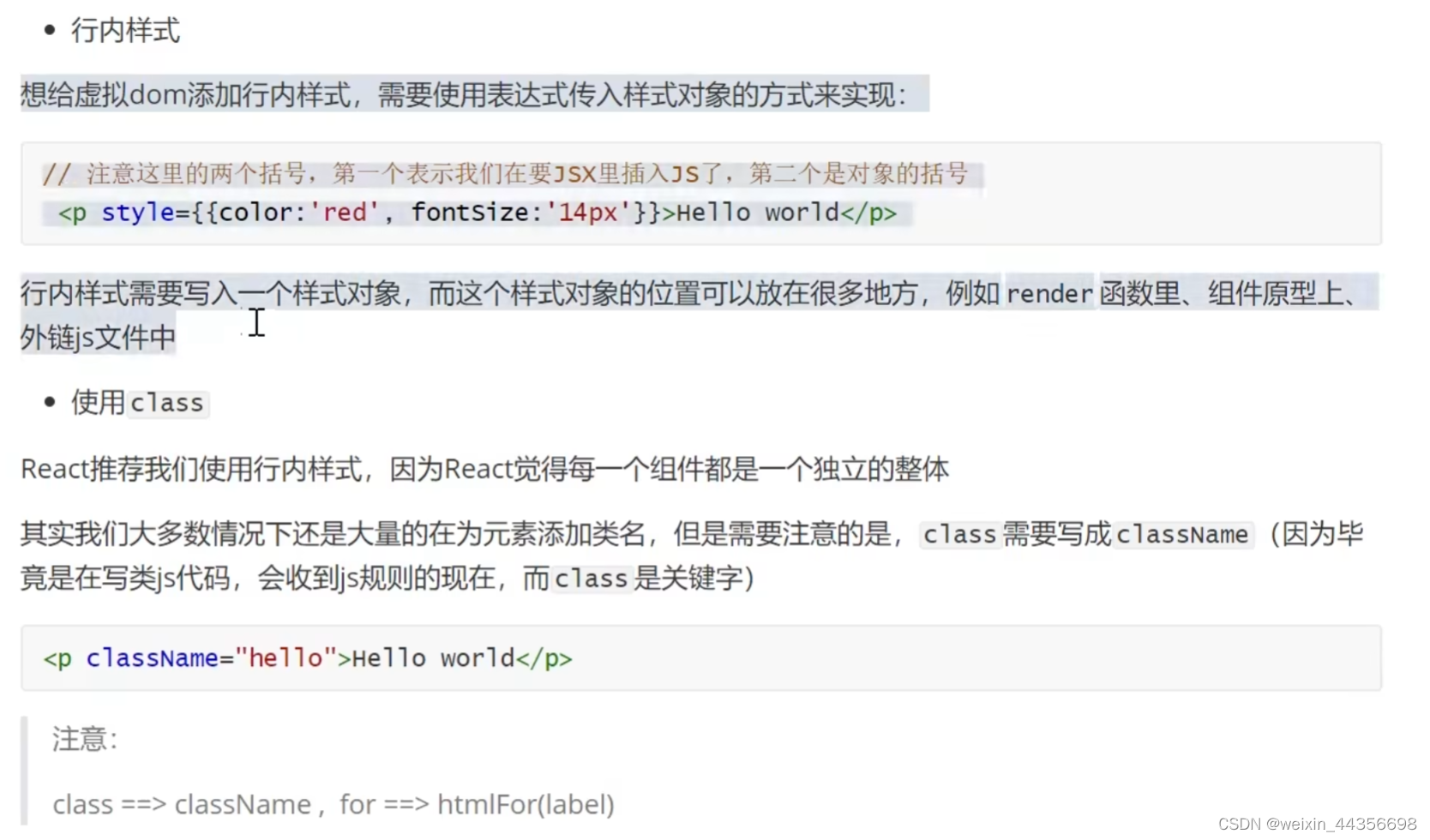
}const Tabbar = ()=> Tabbar export default class App extends Component {render() {return (5、组件的样式

import React, { Component } from 'react'
import './css/01-index.css'export default class App extends Component {render() {var myname = "kerwin"var obj = {background:'red'}return ({10 + 20 } - {myname}{10 > 20? 'aaa':'bbb'}obj}>1111111111{background:'yellow'}}>22222222223333333333)}
}五、事件处理
1、绑定事件
import React, { Component } from 'react'export default class root extends Component {render() {return ()}handleClick2(){console.log("click2");}handleClick3 = ()=>{console.log("click3");}handleClick4 = ()=>{console.log("click4");}
}import React, { Component } from 'react'export default class root extends Component {a = 100render() {return ()}handleClick2(){console.log("click2",this.a);}handleClick3 = ()=>{console.log("click3");}handleClick4 = ()=>{console.log("click4");}
}2、call、apply、bind
/*
call,改变this指向,自动执行函数
apply,改变this指向,自动执行函数
bind,改变this指向,手动执行函数
*/var obj1 = {name:"obj1",getName(){console.log(this.name);}
}var obj2 = {name:"obj2",getName(){console.log(this.name);}
}obj1.getName.call(obj2)
obj1.getName.apply(obj2)
obj1.getName.bind(obj2)
console.log("----------------------")
obj1.getName.bind(obj2)()
3、react事件绑定的位置(面试喜欢问)
/*React并不会真正的绑定事件到每一个具体的标签元素上,而是采用事件代理的模式
*/
handleClick3 = (evt)=>{console.log("click3",evt.target);}
6、ref
下一篇:Go语言基础之接口
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
