JavaScript学习笔记(6.0)
JavaScript类
使用关键字class创建类。
始终添加constructor()方法
class ClassName{constructor(){...}
}calss Car{constructor(name,year){this.name=name;this.year=year;
}
}创建了一个名为Car的类,并且拥有两个初始属性name和year。
JavaScript类不是对象,只是JavaScript对象的模板。
JavaScript 类
如何使用 JavaScript 类。
使用Car类创建了一个个car对象,在创建新对象时会自动调用constructor方法。
constructor方法是一种特殊的方法:
它必须有确切名称的“构造函数”
创建新对象时自动执行
用于初始化对象属性
如果未定义构造函数方法,JavaScript会添加空的构造函数方法。
class Car {constructor(name, year) {this.name = name;this.year = year;}age() {let date = new Date();return date.getFullYear() - this.year;}
}let myCar = new Car("Ford", 2014);
document.getElementById("demo").innerHTML = "My car is " + myCar.age() + " years old.";JavaScript JSON
JSON是存储和传输数据的格式。
JSON经常在数据从服务器发送到网页时使用。
JSON(JavaScript Object Notation)
JSON是轻量级的数据交换格式
JSON独立于语言*
JSON是自描述的且易于理解的
*JSON的语法是来自JavaScript对象符号的语法,但JSON格式是存文本。读取和生成JSON数据的代码可以在任何编程语言编写的。
用JSON语法定义包含三条员工记录的数组(对象)的对象:
{
"employees":[{"firstName":"Bill", "lastName":"Gates"}, {"firstName":"Steve", "lastName":"Jobs"},{"firstName":"Alan", "lastName":"Turing"}
]
}JSON格式评估为JavaScript对象
JSON格式在语法上与创建JavaScript对象代码相同。所以JavaScript可以很容易将JSON数据转换成本地的JavaScript对象。
JSON语法规则:
(1)数据是名称/值对
(2)数据由逗号分割
(3)花括号保存对象
(4)方括号保存数组
JSON名称需要双引号。JavaScript名称不需要
"firstName":"Bill"将JSON文本转换为JavaScript对象
JSON的同化成那个用法是从web服务器读取数据,然后在网页中显示数据。
下面使用字符串作为输入
首先,创建包含JSON语法的JavaScript字符串:
var text = '{ "employees" : [' +
'{ "firstName":"Bill" , "lastName":"Gates" },' +
'{ "firstName":"Steve" , "lastName":"Jobs" },' +
'{ "firstName":"Alan" , "lastName":"Turing" } ]}';然后使用JavaScript的内建函数JSON.parse()来把这个字符串转换为JavaScript对象:
var obj = JSON.parse(text);
用 JSON 字符串创建对象
JavaScript调试
在没有调试器的情况下写JavaScript是有难度的。
我们通常通过F12键启动浏览器的调试器,然后在调试器菜单中选择“控制台(console)”
console.log()方法
My First Web Page
设置断点
在调试窗口中,您可以在JavaScript代码中设置断点。
在每个断点中,JavaScript将停止执行,以使您能够检查JavaScript的值。
在检查值之后。您可以恢复代码执行。
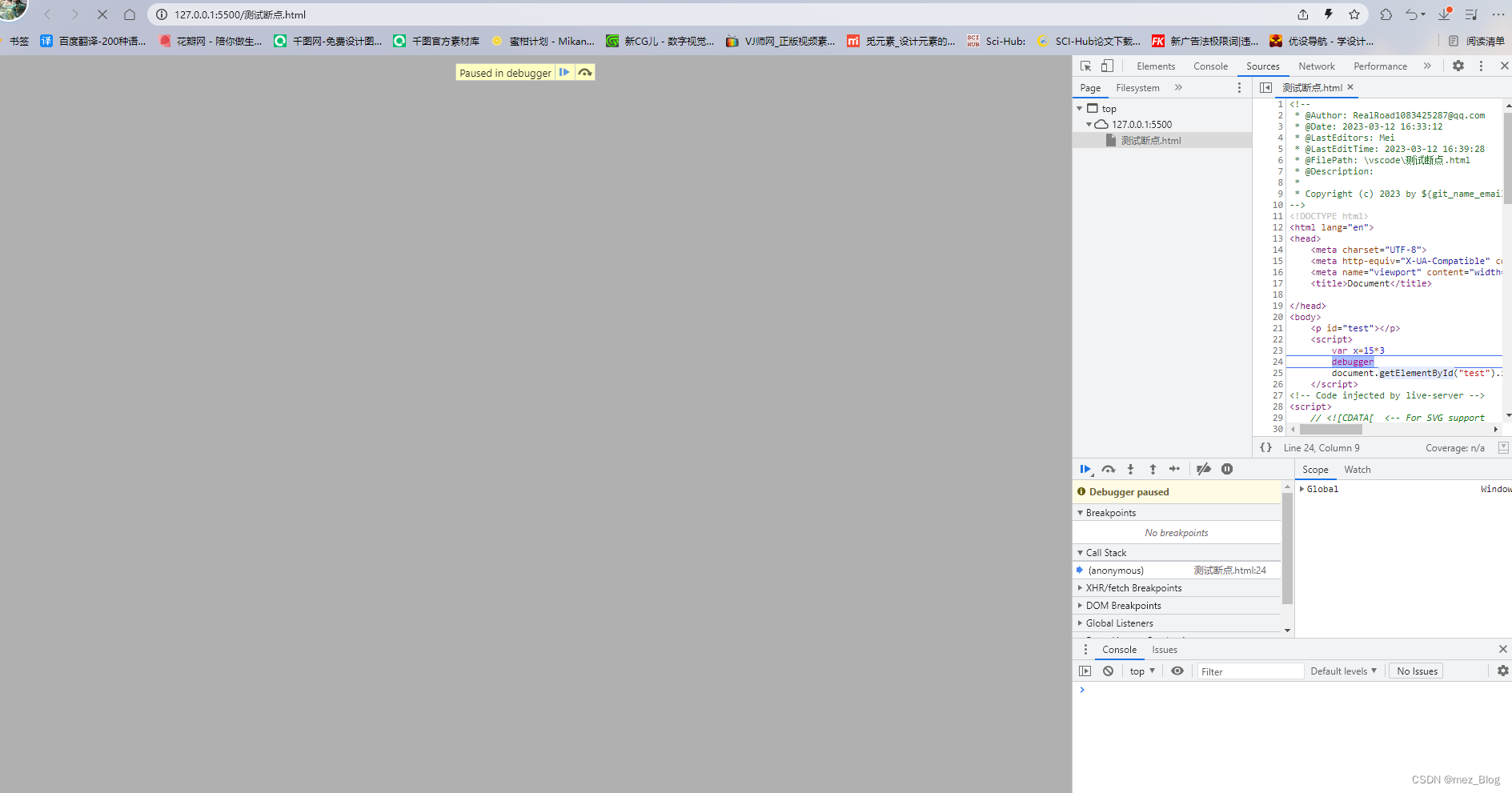
debugger关键词
debugger关键词会停止JavaScript的执行,并调用调试函数。
这与在调试器中设置断点的功能是一样的。
如果调试器不可用,debugger语句没有效果。
如果调试器已打开,此代码会在第三行之前停止运行。
Document

JavaScript最佳实践
避免使用全局变量。
它包括所有的数据类型、对象和函数。
全局变量和函数可被其他脚本覆盖。
JavaScript嵌套函数
所有函数都有权访问全局作用域。
事实上,在JavaScript中,所有函数都有权访问他们“上面”的作用域。
JavaScript支持嵌套函数。嵌套函数可以访问其上的作用域。
内部函数plus()可以访问复函数中的counter计数器变量:
Document
这样可以解决计数器困境,如果我们能够从外面访问plus()函数。
我们还需要找到只执行一次counter=0的方法。
我们需要闭包(closure)。
JavaScript闭包
JavaScript 闭包
使用局部变量计数。
0
变量add的赋值是自调用函数的返回值。这个自调用函数只运行一次。它设置计数器为零,并返回函数表达式。
这样add称为了函数。最精彩的部分是他能够访问父作用域中的计数器。这样被称为JavaScript闭包。它使函数拥有“私有变量”变成可能。计数器被这个匿名函数的作用域保护,并且只能使用add函数来修改。闭包指的是有权访问父作用域的函数,即使在父函数关闭之后。
转回来
始终声明局部变量
所有在函数中使用的变量应该被声明为局部变量。
局部变量必须通过var关键字来声明,否则他们将变成全局变量。
严格模式下不允许使用未声明的变量
下一篇:CRM系统的四大作用及使用优点
