Canvas详细使用方法(二)
创始人
2024-06-02 04:59:02
0次
线型 Line styles
lineCap: 属性的值决定了线段端点显示的样子。它可以为下面的三种的其中之一:
- butt 截断,默认是 butt。
- round 圆形
- square 正方形
lineJoin: 属性的值决定了图形中线段连接处所显示的样子。它可以是这三种之一: - round 圆形
- bevel 斜角
- miter 斜槽规,默认是 miter。

Document

Document

绘制文本
canvas 提供了两种方法来渲染文本:
- fillText(text, x, y [, maxWidth])
- 在 (x,y) 位置,填充指定的文本
- 绘制的最大宽度(可选)。
- strokeText(text, x, y [, maxWidth])
- 在 (x,y) 位置,绘制文本边框
- 绘制的最大宽度(可选)。
文本的样式(需在绘制文本前调用)
- font = value: 当前绘制文本的样式。这个字符串使用和 CSS font 属性相同的语法。默认的字体是:10px sans-serif。
- textAlign = value:文本对齐选项。可选的值包括:start, end, left, right or center. 默认值是 start
- textBaseline = value:基线对齐选项。可选的值包括:top, hanging, middle, alphabetic, ideographic, bottom。
- 默认值是 alphabetic。
Document

绘制图片
绘制图片,可以使用 drawImage 方法将它渲染到 canvas 里。drawImage 方法有三种形态:
- drawImage(image, x, y)
- 其中 image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。
- drawImage(image, x, y, width, height)
- 这个方法多了 2 个参数:width 和 height,这两个参数用来控制 当向 canvas 画入时应该缩放的大小
- drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
- 第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。前 4 个是定义图像源的切片位置和大小,后 4 个则是定义切片的目标显示位置和大小。
图片的来源,canvas 的 API 可以使用下面这些类型中的一种作为图片的源:
- HTMLImageElement:这些图片是由Image()函数构造出来的,或者任何的< img >元素。
- HTMLVideoElement:用一个 HTML 的 < video >元素作为你的图片源,可以从视频中抓取当前帧作为一个图像。
- HTMLCanvasElement:可以使用另一个 < canvas > 元素作为你的图片源。

Document
Canvas绘画状态-保存和恢复
Canvas绘画状态
- 是当前绘画时所产生的样式和变形的一个快照。
- Canvas在绘画时,会产生相应的绘画状态,其实我们是可以将某些绘画的状态存储在栈中来为以后复用。
- Canvas 绘画状态的可以调用 save 和 restore 方法是用来保存和恢复,这两个方法都没有参数,并且它们是成对存在的。
保存和恢复(Canvas)绘画状态 - save():保存画布 (canvas) 的所有绘画状态
- restore():恢复画布 (canvas) 的所有绘画状态
Canvas绘画状态包括: - 当前应用的变形(即移动,旋转和缩放)
- 以及这些属性:strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit,shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, font, textAlign, textBaseline …
- 当前的裁切路径(clipping path)
Document

变形 Transform
Canvas和CSS3一样也是支持变形,形变是一种更强大的方法,可以将坐标原点移动到另一点、形变可以对网格进行旋转和缩放。
Canvas的形变有4种方法实现:
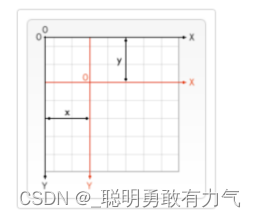
- translate(x, y):用来移动 canvas 和它的原点到一个不同的位置。
- x 是左右偏移量,y 是上下偏移量(无需要单位),如右图所示。
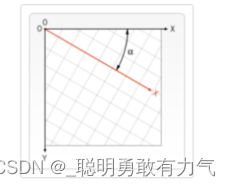
- rotate(angle):用于以原点为中心旋转 canvas,即沿着z轴旋转。
- angle是旋转的弧度,是顺时针方向,以弧度为单位。
- scale(x, y):用来增减图形在 canvas 中像素数目,对图形进行缩小或放大。
- x 为水平缩放因子,y 为垂直缩放因子。如果比 1 小,会缩小图形,如果比 1 大会放大图形。默认值为 1,也支持负数。
- transform(a, b, c, d, e, f): 允许对变形矩阵直接修改。这个方法是将当前的变形矩阵乘上一个基于自身参数的矩阵。
注意事项: - 在做变形之前先调用 save 方法保存状态是一个良好的习惯。
- 大多数情况下,调用 restore 方法比手动恢复原先的状态要简单得多。
- 如果在一个循环中做位移但没有保存和恢复canvas状态,很可能到最后会发现有些东西不见了,因为它很可能已超出canvas画布以外了。
- 形变需要在绘制图形前调用。

移动-translate
translate方法,它用来移动 canvas 和它的原点到一个不同的位置。
- translate(x, y)
- x 是左右偏移量,y 是上下偏移量(无需单位)。
移动 canvas 原点的好处
- x 是左右偏移量,y 是上下偏移量(无需单位)。
- 如不使用 translate方法,那么所有矩形默认都将被绘制在相同的(0,0)坐标原点。
- translate方法可让我们任意放置图形,而不需要手工一个个调整坐标值。
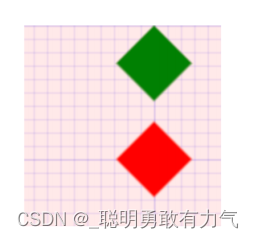
移动矩形案例 - 第一步:先保存一下canvas当前的状态
- 第二步:在绘制图形前translate移动画布
- 第三步:开始绘制图形,并填充颜色

Document

旋转-rotate
rotate方法,它用于以原点为中心旋转 canvas,即沿着 z轴 旋转。
- rotate(angle)
- 只接受一个参数:旋转的角度 (angle),它是顺时针方向,以弧度为单位的值。
- 角度与弧度的 JS 表达式:弧度=( Math.PI / 180 ) * 角度 ,即 1角度 = Math.PI/180 个弧度。
- 比如:旋转90°:Math.PI / 2; 旋转180°:Math.PI ; 旋转360°:Math.PI * 2; 旋转-90°:-Math.PI / 2;
- 旋转的中心点始终是 canvas 的原坐标点,如果要改变它,我们需要用到 translate方法。
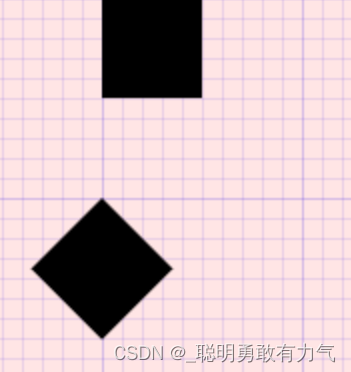
旋转案例
- 第一步:先保存一下Canvas当前的状态,并确定旋转原点
- 第二步:在绘制图形前旋转画布(坐标系会跟着旋转了)
- 第三步:开始绘制图形,并填充颜色


Document

缩放-scale
**scale方法可以缩放画布。**可用它来增减图形在 canvas 中的像素数目,对图形进行缩小或者放大。
- scale(x, y)
- x 为水平缩放因子,y 为垂直缩放因子,也支持负数。
- 如果比 1 小,会缩小图形,如果比 1 大会放大图形。默认值为 1。
注意事项
- 画布初始情况下,是以左上角坐标为原点。如果参数为负实数,相当于以 x 或 y 轴作为对称轴镜像反转。
- 例如,使用translate(0, canvas.height); scale(1,-1); 以 y 轴作为对称轴镜像反转。
- 默认情况下,canvas 的 1 个单位为 1 个像素。如果我们设置缩放因子是 0.5,1 个单位就变成对应 0.5 个像素,这样绘制出
来的形状就会是原先的一半。同理,设置为 2.0 时,1 个单位就对应变成了 2 像素,绘制的结果就是图形放大了 2 倍。
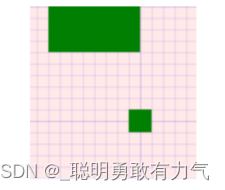
缩放案例实战 - 第一步:先保存一下Canvas当前的状态,并确定缩放原点
- 第二步:在绘制图形前缩放画布
- 第三步:开始绘制图形,并填充颜色

Document

相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
