【ThreeJs】如何给模型打上文字标签?
创始人
2024-06-02 05:02:06
0次
一、概述
ThreeJs渲染中创建的网格模型,有时候我们需要给模型添加标签文字,方便识别不同的物体。
这时候我们可以使用CSS3DRenderer、CSS2DRenderer这两个库,里面提供了三种打标签的方式,随着相机角度的变化,三种标签的显示效果各不相同。
三种标签分别是: CSS 2DObject、CSS 3DObject 标签、CSS 3DSprite 标签
二、效果预览
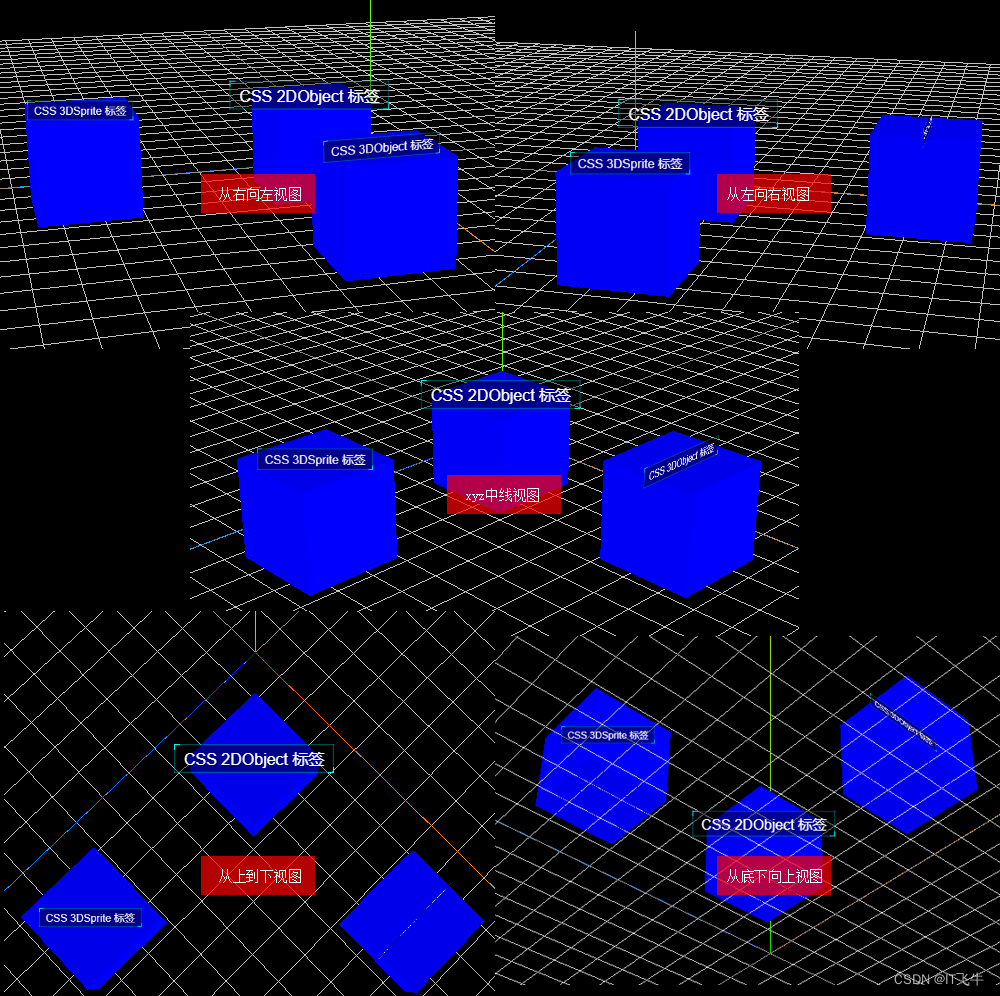
1、角度不同
下面是从不同角度看同一组模型时的显示效果:

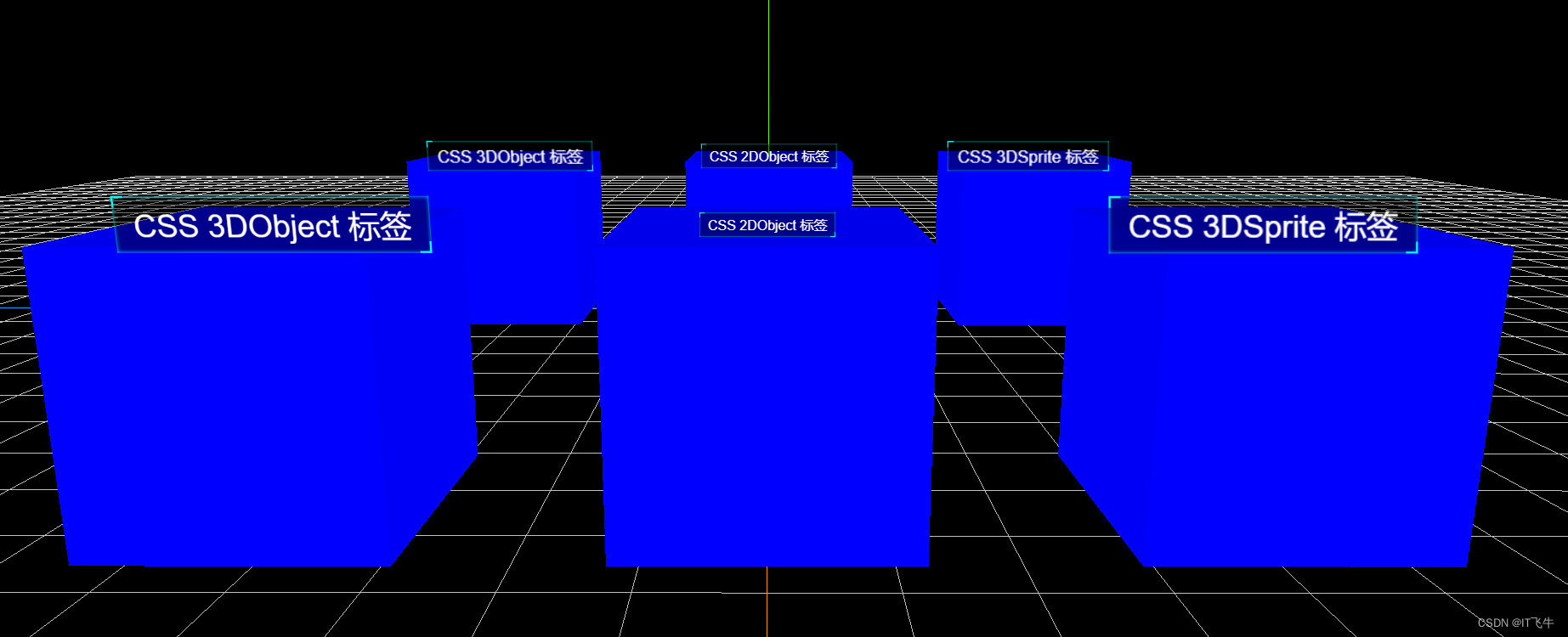
2、距离不同
这是前后两组模型的显示效果:

3、区别简述
可以看到,CSS 2DObject、CSS 3DSprite都可以让标签永远正对当前相机视角。不同的是,CSS 2DObject标签的尺寸不会受远近影响;CSS 3DSprite标签的尺寸受远近影响,远小近大;
CSS 3DObject 标签朝向固定,不会随视角变化而改变,就仿佛是创建的模型对象,但实际这三种标签都是使用html+css来实现的,并且CSS 3DObject标签的大小也会受远近影响,远小近大。
三、代码实现
tag2D.js【创建CSS2DObject】
import { CSS2DRenderer, CSS2DObject } from 'three/examples/jsm/renderers/CSS2DRenderer.js';
// 创建一个HTML标签
function tag(name) {// 创建div元素(作为标签)var div = document.createElement('div');div.innerHTML = name;div.classList.add('tag');//div元素包装为CSS2模型对象CSS2DObjectvar label = new CSS2DObject(div);div.style.pointerEvents = 'none';//避免HTML标签遮挡三维场景的鼠标事件// 设置HTML元素标签在three.js世界坐标中位置// label.position.set(x, y, z);return label;//返回CSS2模型标签
}// 创建一个CSS2渲染器CSS2DRenderer
function labelRenderer(container) {var labelRenderer = new CSS2DRenderer();labelRenderer.setSize(container.offsetWidth, container.offsetHeight);labelRenderer.domElement.style.position = 'absolute';// 相对标签原位置位置偏移大小labelRenderer.domElement.style.top = '0px';labelRenderer.domElement.style.left = '0px';// //设置.pointerEvents=none,以免模型标签HTML元素遮挡鼠标选择场景模型labelRenderer.domElement.style.pointerEvents = 'none';container.appendChild(labelRenderer.domElement);return labelRenderer;
}export { tag, labelRenderer }
tag3D.js【创建CSS3DObject ,CSS3DSprite】
import { CSS3DRenderer, CSS3DObject ,CSS3DSprite} from 'three/examples/jsm/renderers/CSS3DRenderer.js';
// 创建一个HTML标签
function tag3D(name) {// 创建div元素(作为标签)var div = document.createElement('div');div.innerHTML = name;div.classList.add('tag');//div元素包装为CSS3模型对象CSS3DObjectvar label = new CSS3DObject(div);div.style.pointerEvents = 'none';//避免HTML标签遮挡三维场景的鼠标事件// 设置HTML元素标签在three.js世界坐标中位置// label.position.set(x, y, z);//缩放CSS3DObject模型对象label.scale.set(0.2, 0.2, 0.2);//根据相机渲染范围控制HTML 3D标签尺寸label.rotateY(Math.PI / 2);//控制HTML标签CSS3对象姿态角度// label.rotateX(-Math.PI/2);return label;//返回CSS3模型标签
}// 创建一个HTML标签
function tag3DSprite(name) {// 创建div元素(作为标签)var div = document.createElement('div');div.innerHTML = name;div.classList.add('tag');//div元素包装为CSS3模型对象CSS3DSpritevar label = new CSS3DSprite(div);div.style.pointerEvents = 'none';//避免HTML标签遮挡三维场景的鼠标事件// 设置HTML元素标签在three.js世界坐标中位置// label.position.set(x, y, z);//缩放CSS3DSprite模型对象label.scale.set(0.2, 0.2, 0.2);//根据相机渲染范围控制HTML 3D标签尺寸label.rotateY(Math.PI / 2);//控制HTML标签CSS3对象姿态角度// label.rotateX(-Math.PI/2);return label;//返回CSS3模型标签
}// 创建一个CSS2渲染器CSS2DRenderer
function labelRenderer(container) {var labelRenderer = new CSS3DRenderer();labelRenderer.setSize(container.offsetWidth, container.offsetHeight);labelRenderer.domElement.style.position = 'absolute';// 相对标签原位置位置偏移大小labelRenderer.domElement.style.top = '0px';labelRenderer.domElement.style.left = '0px';// //设置.pointerEvents=none,以免模型标签HTML元素遮挡鼠标选择场景模型labelRenderer.domElement.style.pointerEvents = 'none';container.appendChild(labelRenderer.domElement);return labelRenderer;
}export { tag3D, tag3DSprite, labelRenderer }
Box.ts【创建模型+标签】
import * as THREE from "three"
import initRenderer from "./core/renderer";
import { model } from "./core/model";
import initScene from "./core/scene";
import { labelRenderer as labelRenderer2D, tag as tag2D } from "./core/tag2D";
import { labelRenderer as labelRenderer3D, tag3D, tag3DSprite } from "./core/tag3D";class Box {private scene;private camera;private renderer;private container;constructor(container) {this.container = container;this.scene = new THREE.Scene();this.init();}init() {// 初始化渲染器和相机let { renderer, camera, render } = initRenderer({ scene: this.scene, container: this.container, labelRenderer2D: labelRenderer2D(this.container), labelRenderer3D: labelRenderer3D(this.container) });this.renderer = renderer;this.camera = camera;this.renderer.setClearColor("black");// 初始化场景initScene({ scene: this.scene, container: this.container, renderer: this.renderer, camera: this.camera });//初始化模型this.initObjects();// 开始渲染render();}//绘制initObjects() {const box = new THREE.BoxGeometry(30, 30, 30);const material = new THREE.MeshLambertMaterial({color: 0x0000ff})// --------------------模型1const mesh1 = new THREE.Mesh(box, material);mesh1.position.z = 30;mesh1.position.x = 30;box.translate(0, 15, 0)this.scene.add(mesh1);// 添加CSS 2DObject标签var label2D = tag2D("CSS 2DObject 标签");//设置标签名称var pos1 = new THREE.Vector3();mesh1.getWorldPosition(pos1);//获取obj世界坐标、pos1.y += 30;label2D.position.copy(pos1);//标签标注在obj世界坐标this.scene.add(label2D);//标签插入场景 // --------------------模型2const mesh2 = mesh1.clone();mesh2.position.x = 100;this.scene.add(mesh2);// 添加CSS 3DObject标签var label3D = tag3D("CSS 3DObject 标签");//设置标签名称var pos2 = new THREE.Vector3();mesh2.getWorldPosition(pos2);//获取obj世界坐标、pos2.y += 30;label3D.position.copy(pos2);//标签标注在obj世界坐标this.scene.add(label3D);//标签插入场景 // --------------------模型3const mesh3 = mesh1.clone();mesh3.position.z = 100;this.scene.add(mesh3);// 添加CSS 3DSprite标签var label3DSprite = tag3DSprite("CSS 3DSprite 标签");//设置标签名称var pos3 = new THREE.Vector3();mesh3.getWorldPosition(pos3);//获取obj世界坐标、pos3.y += 30;label3DSprite.position.copy(pos3);//标签标注在obj世界坐标this.scene.add(label3DSprite);//标签插入场景 }
}
export default Box;
render.ts【设置渲染器】
import * as THREE from "three";
import createCamera from "./camera";const initRenderer = function (context) {let { scene, labelRenderer2D, labelRenderer3D } = context;let { camera, renderer } = createCamera(context);// 渲染const render = () => {renderer.render(scene, camera);labelRenderer2D.render(scene, camera); //渲染HTML标签对象 CSS2DObject 标签labelRenderer3D.render(scene, camera); //渲染HTML标签对象 CSS3DObject 标签//监听鼠标、键盘事件requestAnimationFrame(render);}return { camera, renderer, render };
}export default initRenderer;
四、源码
前往标签demo源码
上一篇:Canvas详细使用方法(二)
下一篇:生产环境消失的进程如何排查
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
