vue3项目使用样式穿透修改elementUI默认样式
一、样式模块化
在css单文件中,我们在style标签中写组件的样式,可以看到,一般style标签都会带上一个scoped属性,这样可以实现及时不同组件选择器一样,但是样式互不干扰。

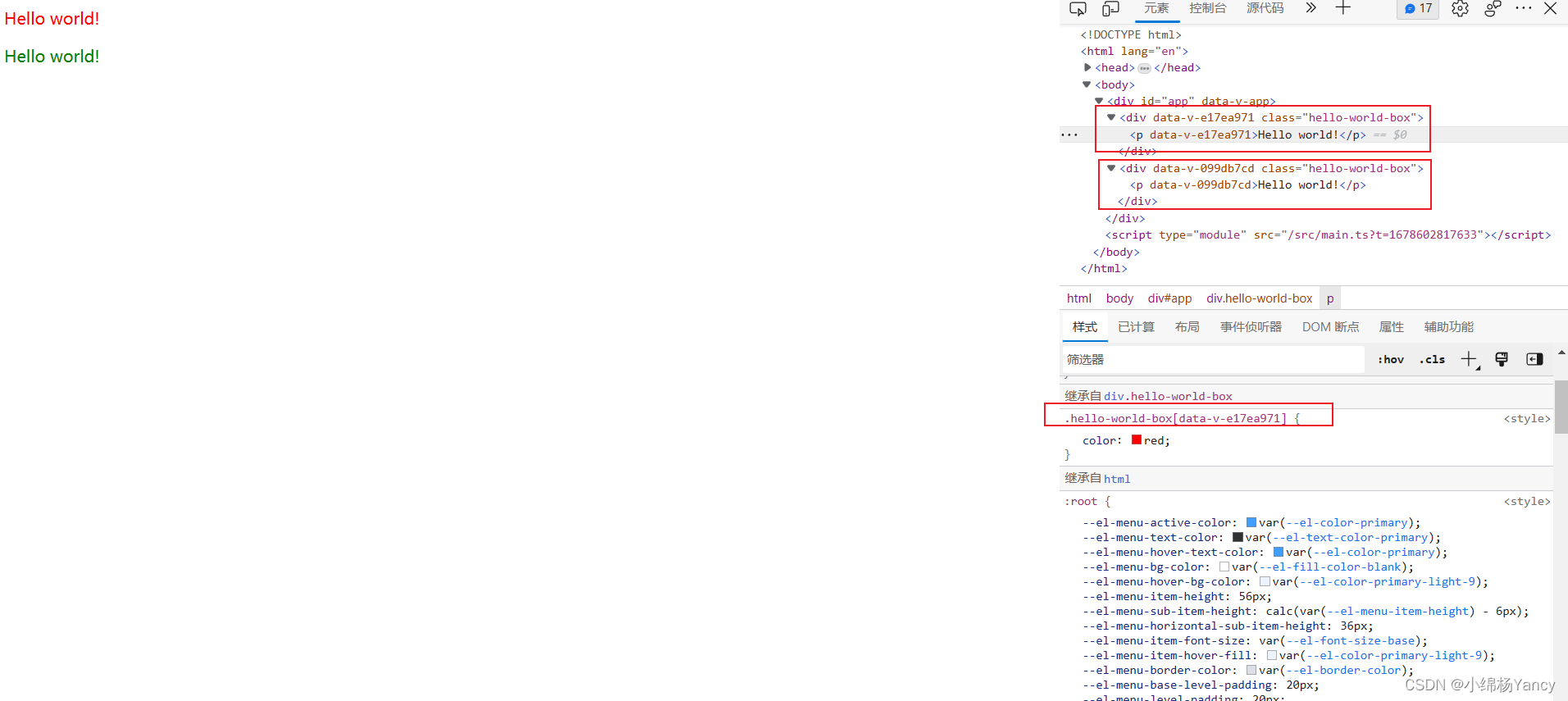
看一个例子,我们在两个组件中都定义一个hello-world-box类,在对应的scope标签中设置不同的样式。

可以看到,vue为我们在不同的组件中的标签上加上了一个独有的属性(PostCSS转译实现)。然后通过属性选择器,实现不同属性的标签样式互不干扰。
css属性选择器的作用是:为带有特定属性的 HTML 元素设置样式
.hello-world-box[data-v-e17ea971] {color: red;
}
这也是style标签scoped属性实现样式模块化的原理。
当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。
二、样式穿透实现
了解了vue中样式模块化的实现,进入正题,如何实现自定义elmentUI组件库中组件的样式呢?
这其实也是比较常见的需求,因为有的UI图并不是使用element组件库的组件画的,所以样式上肯定存在偏差。
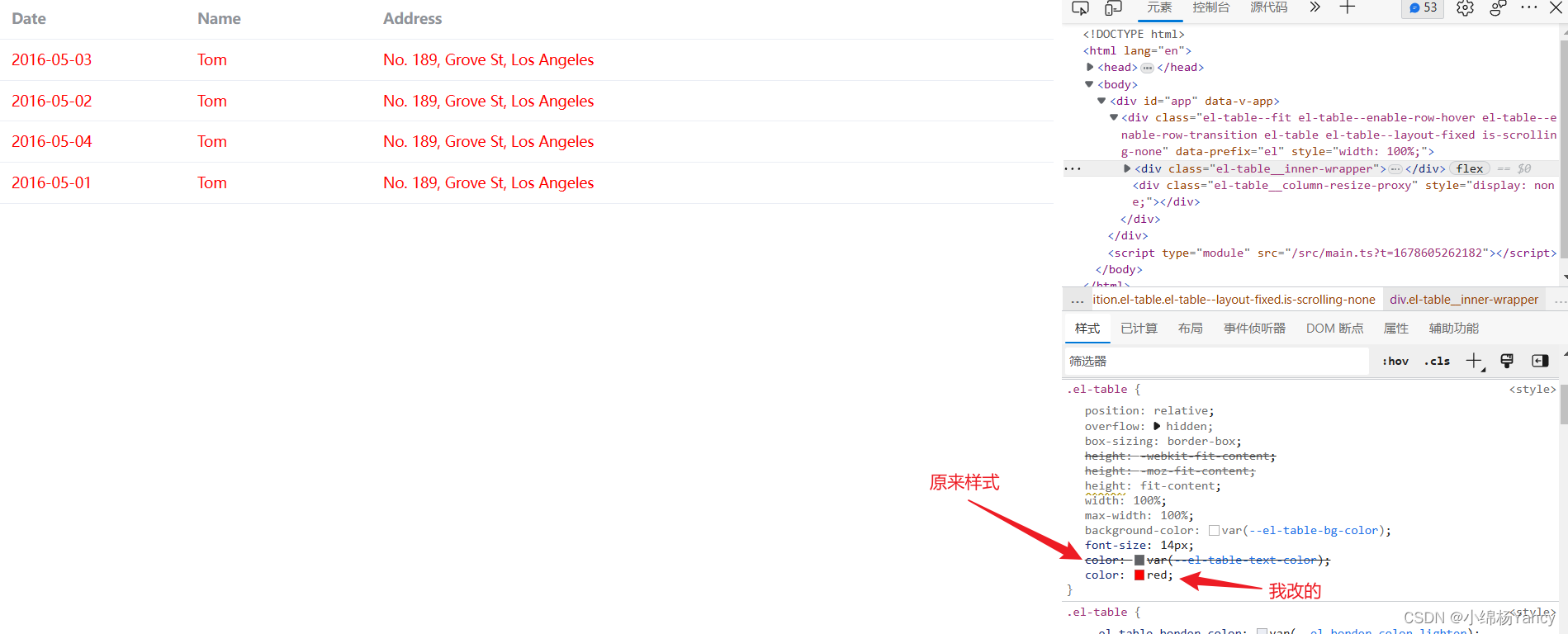
我们来看看el-table

可以看到,element组件的样式都是通过外部样式文件实现的,所以对应的标签上并没有vue加上的属性。
那么我们直接在使用elment组件的组件中加上样式,是不会生效的,外部导入的样式文件优先级更高。
1、外部css文件
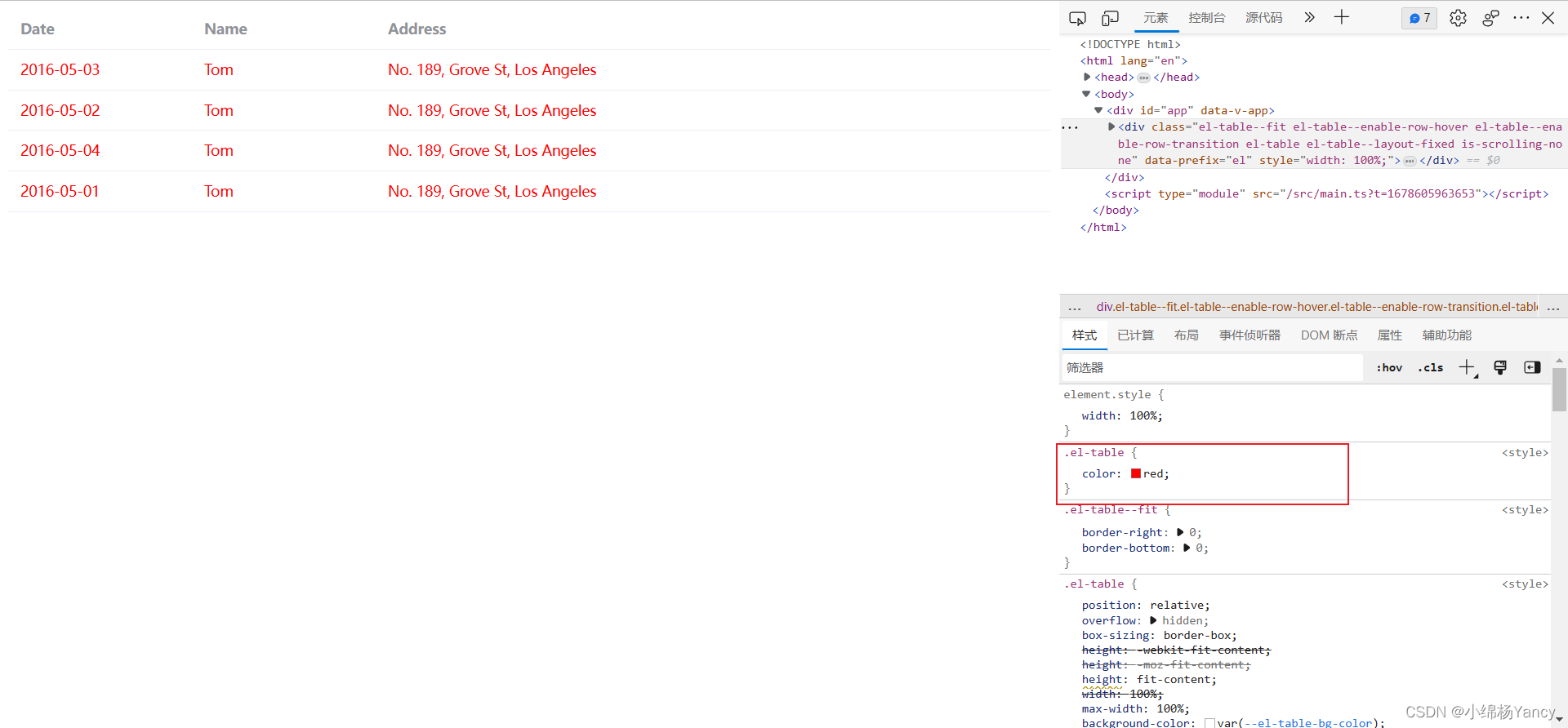
我们可以自己定义一个css文件,然后书写对应的要修改的样式。
例如:styles.css

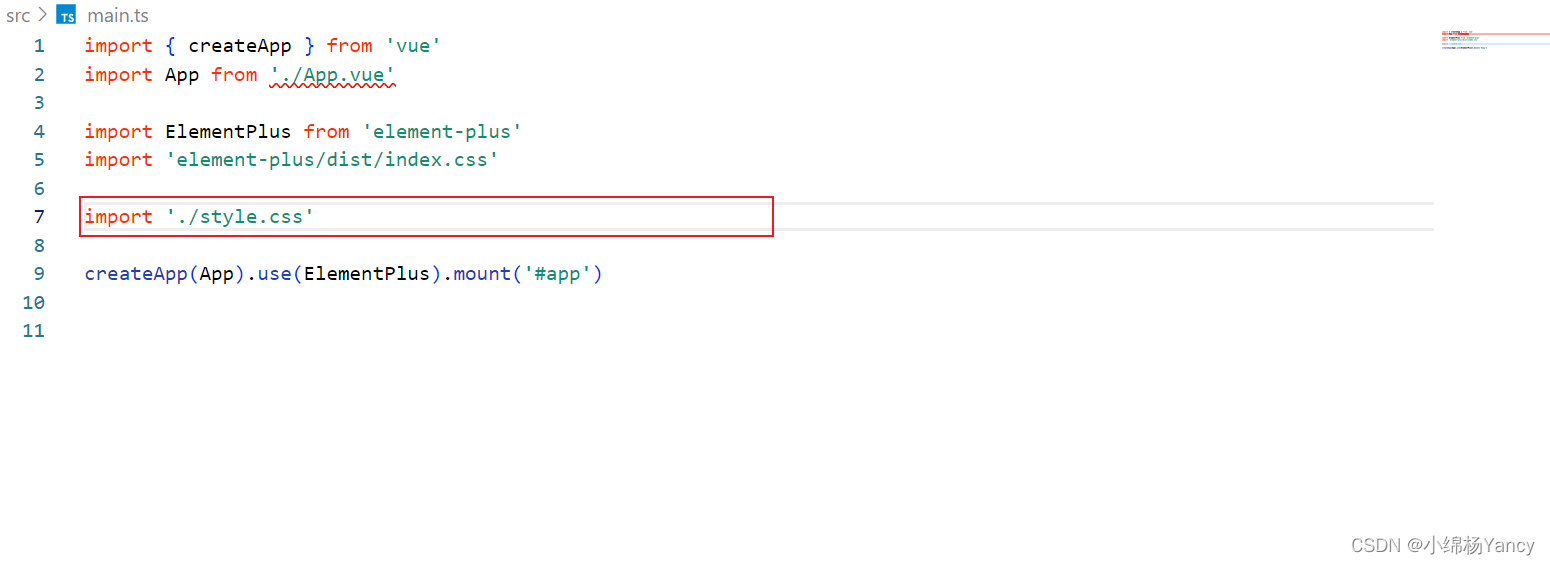
在入口文件main.js中引入:

这里注意引入elment css文件和自定义css文件的引入顺序,因为css样式生效是后来者居上的。

生效了。
但是这样其实是存在问题的: 样式文件影响了所有组件,也就是我们在其他页面中调用这个组件,样式也被修改了。
解决办法之一就是在组件对应的类上在包上一层自定义的类名。
2、:deep()
:deep():改变css解析时私有属性的位置
.outer {.el-input__inner {// 此时css解析的为 .outer .el-input__inner[data-v-xxxx] 样式无效background: pink;}:deep(.el-input__inner) {// 此时css解析的为 .outer[data-v-xxxx] .el-input__inner 样式生效background: red;}
}
3、:slotted()
:slotted():在子组件定义样式插槽内容样式
默认情况下,作用域样式不会影响到
插槽
4、:global()
:global() :全局选择器,定义全局样式,不用单开一个没有scoped的style。
5、动态css(v-bind)
vue3单文件组件的

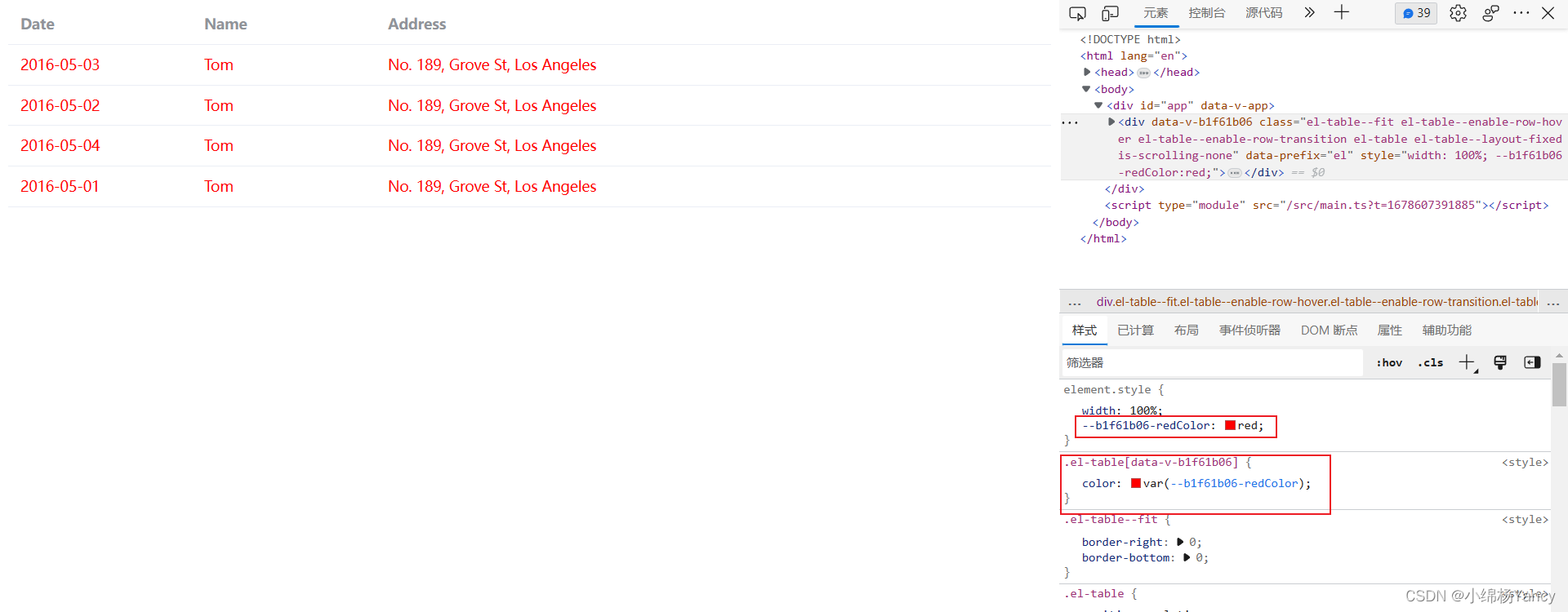
可以看到,即使在带scoped的style标签中,样式穿透也生效了。
实际的值会被编译成哈希化的 CSS 自定义属性,因此 CSS 本身仍然是静态的。自定义属性会通过内联样式的方式应用到组件的根元素上,并且在源值变更的时候响应式地更新。
参考vue官网:单文件组件 CSS 功能
上一篇:为什么搭建指标体系
