CSS基础知识
CSS基础
- 快速入门
 一般建立一个css文件,再建立一个HTML文件,把二者分离开。
一般建立一个css文件,再建立一个HTML文件,把二者分离开。
基本入门
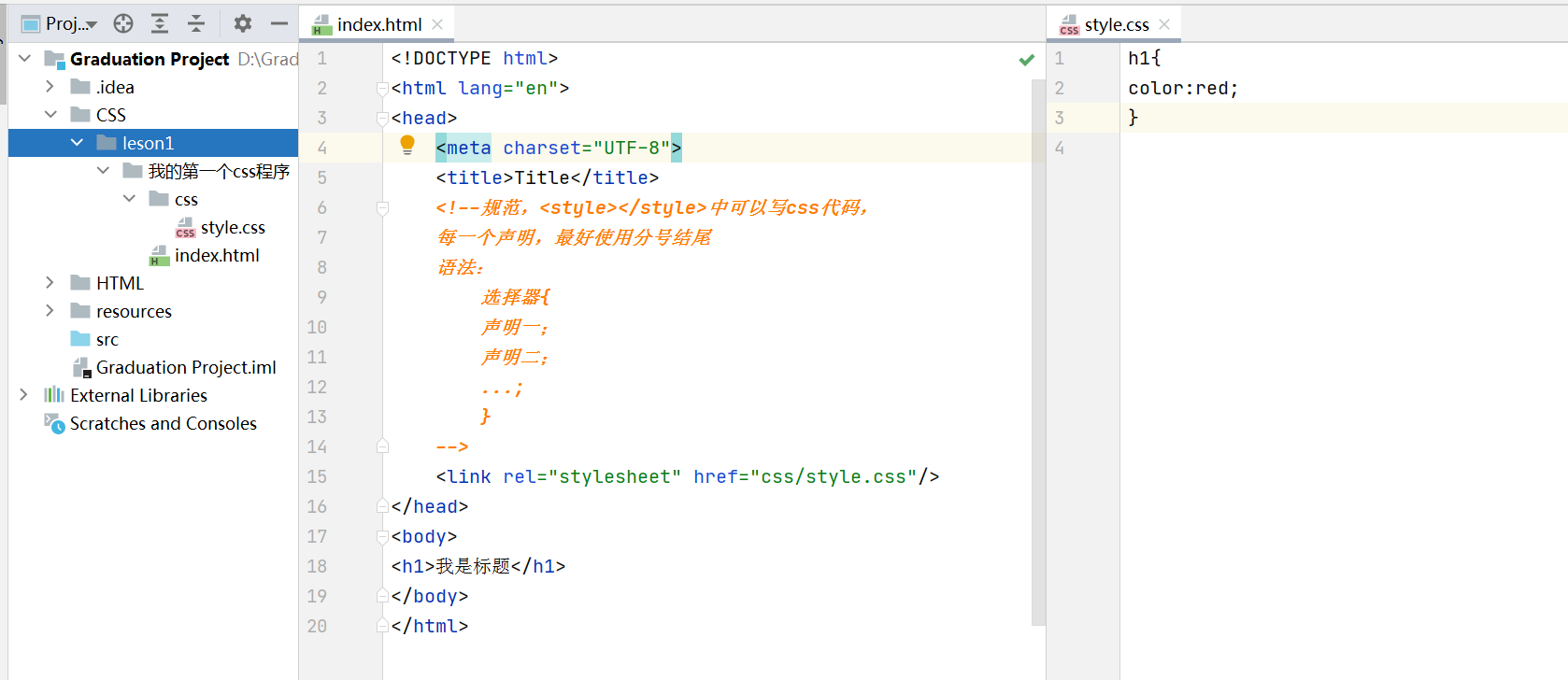
把css写在HTML中:
Title
我是标题
把css和HTML分开写

CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于HTML的css文件
- 利用SEQ,容易被搜索引擎收录
CSS的三种导入方法:
Title
我是标题
拓展:外部样式两种写法
- 链接式:
html - 导入式
@import是CSS2.1特有的,必须在style中使用
2.选择器
作用:选择页面上的某一个或者某一类元素
2.1基本选择器
1. 标签选择器:选择一类标签 格式:标签名{}
Title
标题1
p标签
2. 类选择器class:选择所有class属性一致的标签,可以跨标签 格式:.类名{}
Title
标题1
标题2
标题3
p标签
3. id选择器:全局唯一 格式:#id名{}
Title
标题1
标题2
标题3
p标签
2.2层次选择器
- 后代选择器:在某个元素后面 祖爷爷 爷爷 爸爸 你
/*后代选择器*/body p{background:green;} - 子选择器:一代,儿子
/*子选择器*/body>p{background:yellow;} - 相邻兄弟选择器:同辈
/*相邻兄弟选择器:只有一个,相邻(向下)*/.active + p{background:red;} - 通用兄弟选择器:当前选中元素和其向下的所有兄弟元素
/*通用选择器*/.active~p{background:black;}
2.3.结构伪类选择器
Title
123
p0
p1
p2
p3
- li1
- li2
- li3
2.4.属性选择器(常用)
id+class 结合
Title

=绝对等于
*= 包含这个元素
^=以这个开头
$= 以这个结尾
3.美化网页元素
3.1.为什么要美化网页
- 有效传递页面信息
- 美化网页,网页漂亮,才能吸引用户
- 凸显页面主题
- 提高用户体验
span标签:重点要突出的字,使用span套起来
Title
欢迎学习java
 3.2.字体样式
3.2.字体样式
3.3.文本样式
- 颜色 color rgb rgba
- 文本对齐的方式 text-align = center
- 首行缩进 text-indent:2em
- 行高 line-height
- 装饰 text-decoration:underline(下划线)
overline(上划线)
line-through(中划线) - 文本图片水平对齐:vertical-align:middle
文本样式
123
12312
12312
12312
故事介绍
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。
魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
![]() 你好呀!
你好呀!
3.4.超链接伪码
正常情况下,a:hover就够用
Title
![]()
¥99
3.5.列表
/*
list-style:none去掉圆点circle空心圆decimal 数字square 正方形*/
ul li{height:50px;list-style:none;text-indent:1em;
}
3.6背景
背景颜色
背景图片
div{width:1000px;height:700px;border:1px solid red;background-image:url("images/a.jpg");}/*默认为全部平铺repeat*//*只水平铺*/.div1{background-repeat:repeat-x;}/*垂直铺*/.div2{background-repeat:repeat-y;}/*不铺*/.div3{background-repeat:no-repeat;}
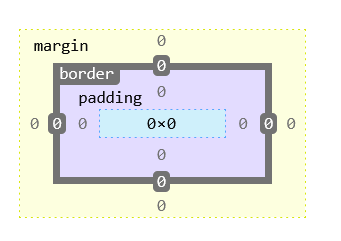
盒子模型
4.1.什么是盒子模型
 margin:外边距
margin:外边距
padding:内边距
border:边框
4.2.边框
- 边框的粗细
- 边框的颜色
- 边框的类型
/*初始化把h,ul,li等标签的margin,padding,text-decoration等设置为0*/h2,body{margin:0px;padding:0px;text-decoration:none;}h2{background:orange;font-size:20px;color:white;}#box{width:300px;border:red solid 1px;}form{background:#326592;}div:nth-of-type(1) input{border:3px solid #56a36c;}div:nth-of-type(2) input{border:3px dashed red;}
狂神说Java
4.3内外边距
Title
会员登录
margin:1px 2px 3px 4px;

盒子的计算方式?
margin+border+padding+内容
4.4圆角边框
div{width:100px;height:100px;border:2px solid red;border-radius:100px;}
4.5盒子阴影
/*盒子阴影box-shadow:水平偏移 竖直偏移 阴影半径 阴影颜色*/div{width:100px;height:100px;border:2px solid red;border-radius:100px;box-shadow:10px 10px 1px yellow;}
5.浮动
5.1.display
这也是一种实现行内元素排列的方法,但经常使用float
5.2.float
左浮:float:left;
右浮:float:right;
5.3解决父类边框塌陷问题
- 浮动元素后加空的div:简单,但代码中尽量避免空的div
- 设置父元素的高度:简单,但有时会受到限制
- overflow:简单,下拉的一些场景避免使用
- 父类添加一个伪类:after(推荐):写法稍微复杂点,但无副作用,推荐使用
定位
1. 相对定位
Title 第一个盒子第二个盒子第三个盒子
相对定位:position:relative;
相对于原来的位置,进行指定的偏移,相对定位的话,他任然在文档标准流中,原来的位置会被保留。
2. 绝对定位
基于XXX定位,上下左右
(1) 没有父级元素定位的情况下,基于浏览器定位
(2) 父级元素定位的情况下,基于父级元素定位,在父级范围内移动
相对于父级元素或浏览器,进行指定的偏移,绝对定位的话,他不在标准文档流中,原来的位置不会被保留。
Title
第一个盒子第二个盒子第三个盒子
3.固定定位fixed
Title
div1
div2
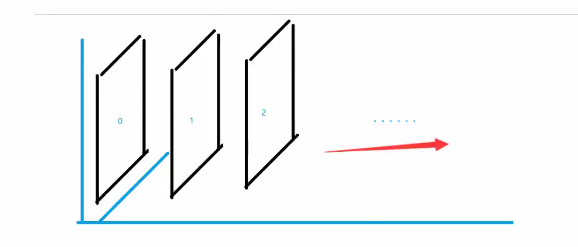
4.z-index
 图层
图层
z-index:默认是0,最高无限~999
Title
![]()
- 清澈的爱,只为中国!
- 时间:2021-4-13
- 地点:家
透明度(0~1):opacity:0.5;
#content{
width:150px;
margin:0;
padding:0;
border:1px solid red;
overflow:hidden;
font-size:12px;
line-height:25px;
/*相对定位,让父类相对定位后,以便让其子类可以依据自己进行绝对定位,若父类不先进行定位,其子类只能根据浏览器进行定位*/
position:relative;
}
ul,li{
margin:0;
padding:0;
list-style:none;/*消除实心点*/
}
.textArea,.textBg{
position:absolute;
width:150px;
height:25px;
top:200px;}
.textArea{
color:white;
z-index:999;/*图层:让文字漂到背景上面*/}
.textBg{
background:red;
opacity:0.5;/*透明度*/
}
上一篇:单链表-----重置版
下一篇:电路基础(2)电阻电路的等效变换
