vue2开发工具合集
创始人
2024-06-03 16:14:51
0次
文章目录
- 关于store2
- 什么情况下使用store2
- store2的地址
- 处理本地存储的JavaScript库
- crypt.io
- Vuex unknown action type 报错处理
- chrome中安装vue-devtools工具
关于store2
什么情况下使用store2
用户在填写一个庞大表单时(诸如成本合同),如果在填到一大半之时偶发意外,例如页面被重载了,前功尽弃,已填的内容可能丢失。倘若使用了localStorage 先将所填的数据存在用户本地,待到适宜时机再正式提交。在使用localStorage/sessionStorage 时,并不情愿直接使用浏览器提供的 API。
此外,因 Storage 存储的都是字符串,如果保存的是 JSON 字符串,使用之前需要 parse 一次在所难免。我期望是能通过一个 API 尽量操作完取值和设置值的操作。
此外,在多团队合作的项目中,还应支持命名空间之类的隔离措施,这通常是在同一域名的情况下,团队之间对 localStorage 命名时容易发生冲突,这类风波导致一方的逻辑可能遭到破坏。
当前 store2 (npm:store2)是较为多人使用的一个 Storage 替代品,无论是要简洁的 API ,或者命名空间,都可以实现。
store2的地址
- GitHub地址:https://github.com/nbubna/store
- npm镜像仓库地址:https://www.npmjs.com/package/store2
处理本地存储的JavaScript库
crypt.io
crypt.io使用标准JavaScript加密库实现安全的浏览器存储。使用crypto.io时,有三个存储选项:sessionStorage,localStorage或cookie
let storage = crypto;
let book = { title: ‘JavaScript’, price: 13 };storage.set(‘book’, book, function(error, results) {if (error) {throw error;}// Do something
});storage.get(‘book’, function(error, results) {if (error) {throw error;}// Do something
});
Vuex unknown action type 报错处理
- 在项目中使用模块开发

- 模块结构,permission.js

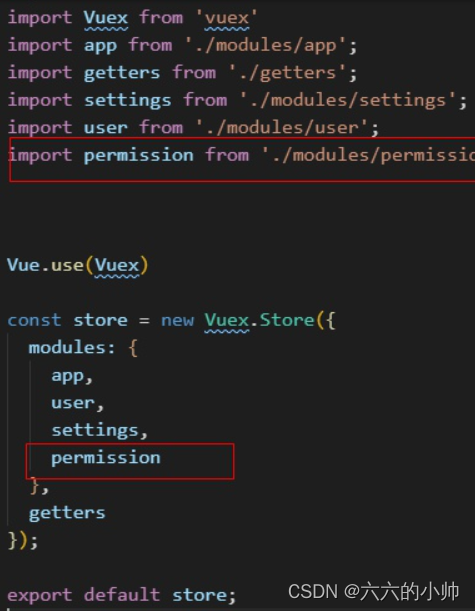
- 注册模块

- 对于里面的方法,引用的时候直接下图所示,会出现 unknown action type 的报错

- 正确的写法是,在方法之前加上模块名称

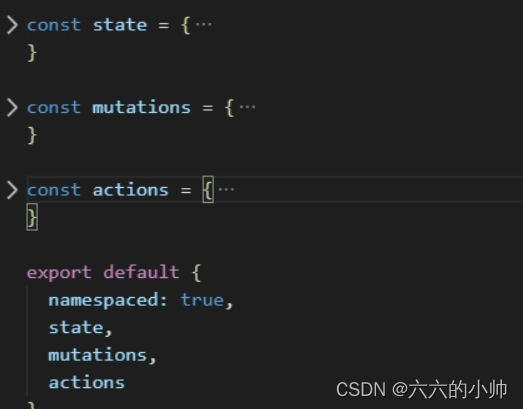
- 另一种不用加模块名称的写法是:模块结构,permission.js

- 引用可以直接使用方法

chrome中安装vue-devtools工具
- 比较好用、快速的一种方式
- 创建一个空文件夹,打开“命令提示符工具”,在空文件夹中执行
npm install vue-devtools命令

- 安装完成后,进入该文件夹
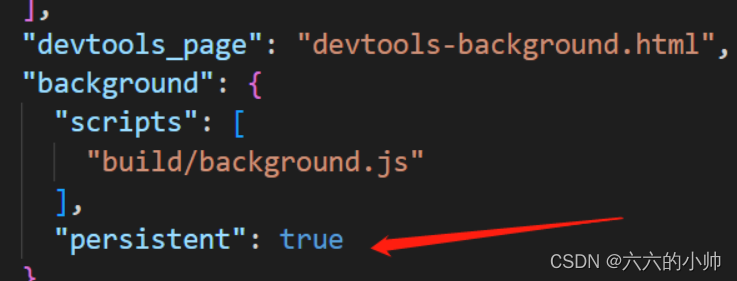
\devtools\node_modules\vue-devtools\vender目录下,找到manifest.json文件,修改persistent属性值为true

- 打开谷歌浏览器,“管理扩展程序”,选择“加载已解压的拓展程序”,将 /devtools文件夹添加即可
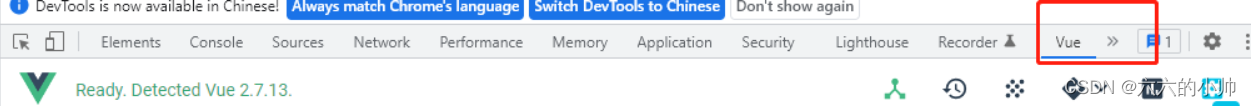
- 重启浏览器,如果是vue应用程序的话,开发者工具页面会出现“Vue”按钮

- 完成上述步骤就可以开发使用vue-devtools调试应用程序了
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
