node.js全栈项目
创始人
2024-05-11 19:18:14
0次
一、项目介绍
本项目适合作为一个课程设计或者毕业设计,最终实现了一个完整的博客系统,包括用户的登录、注册,图片上传,文章的发布、富文本编辑器、删除、编辑、修改、列表展示,评论的发布、删除、列表展示,以及实现了用户的文章和评论的后台管理和博客的前台展示和评论功能。
二、涉及技术
- HTML+CSS+JavaScript(涉及ES6以后新增内容)
- node.js
- Express框架
- mongoDB
三、涉及软件
VScode(编写代码)

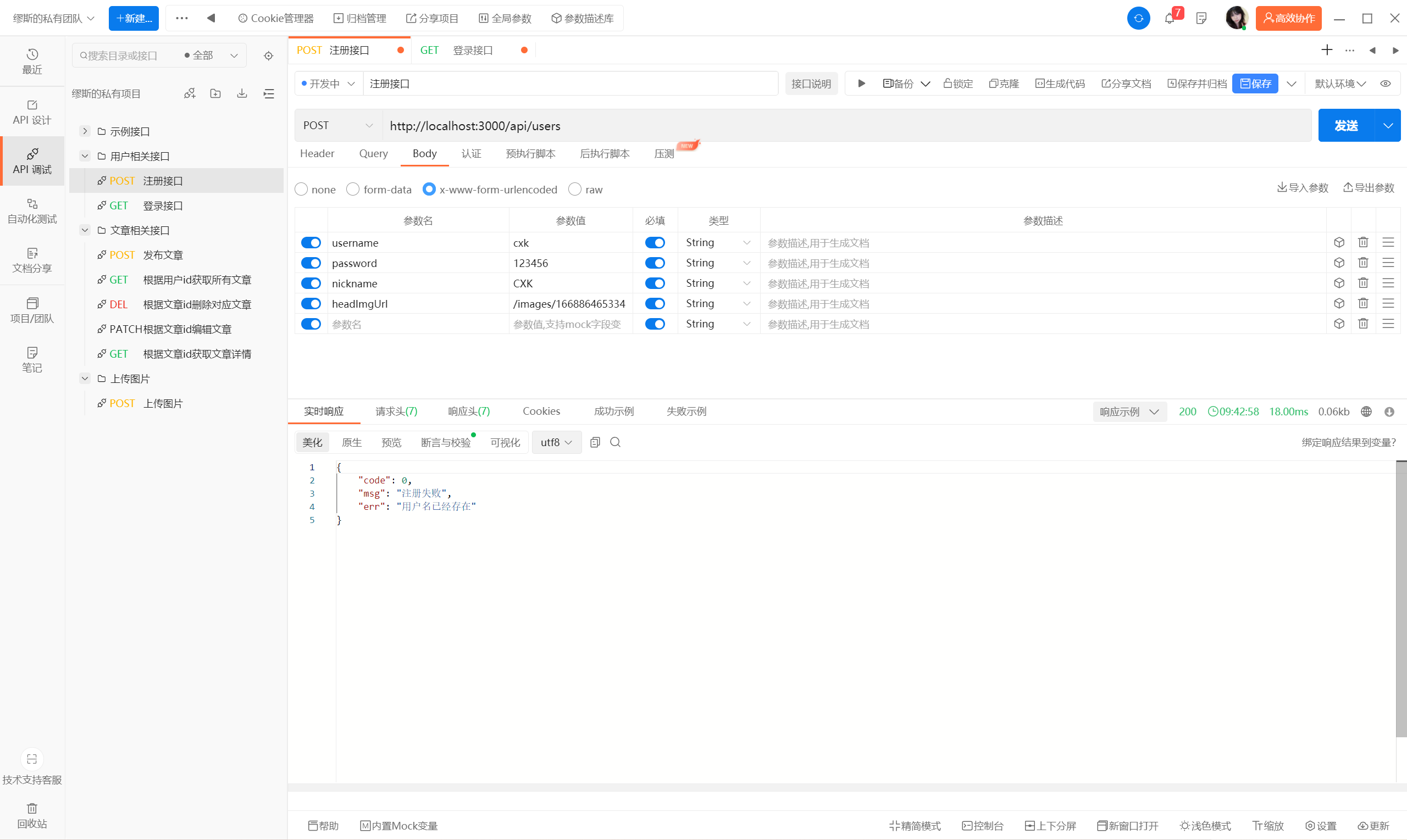
APIpost(接口调试)

node.js(后端工作)

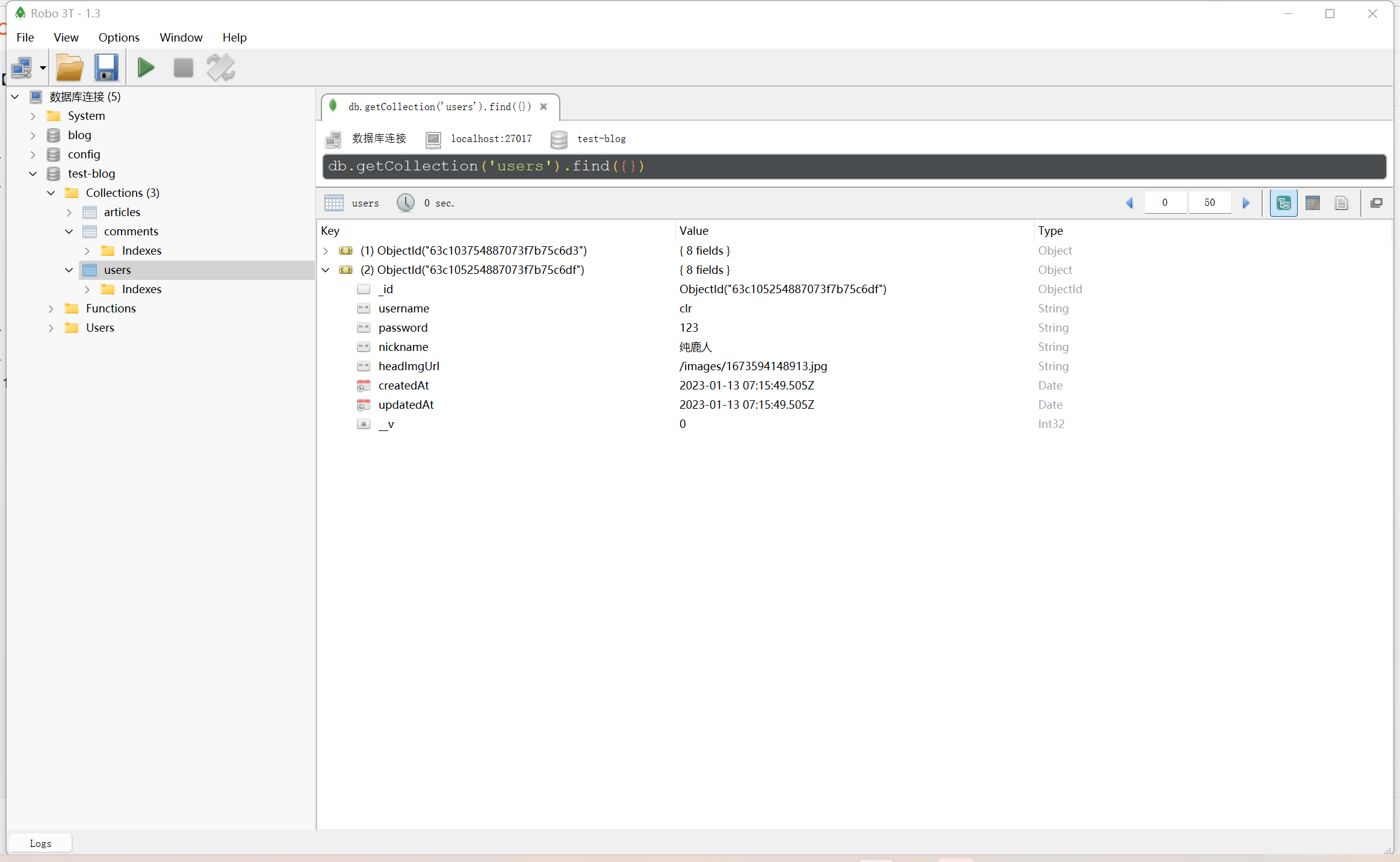
robo3t(操作数据库)

四、项目展示
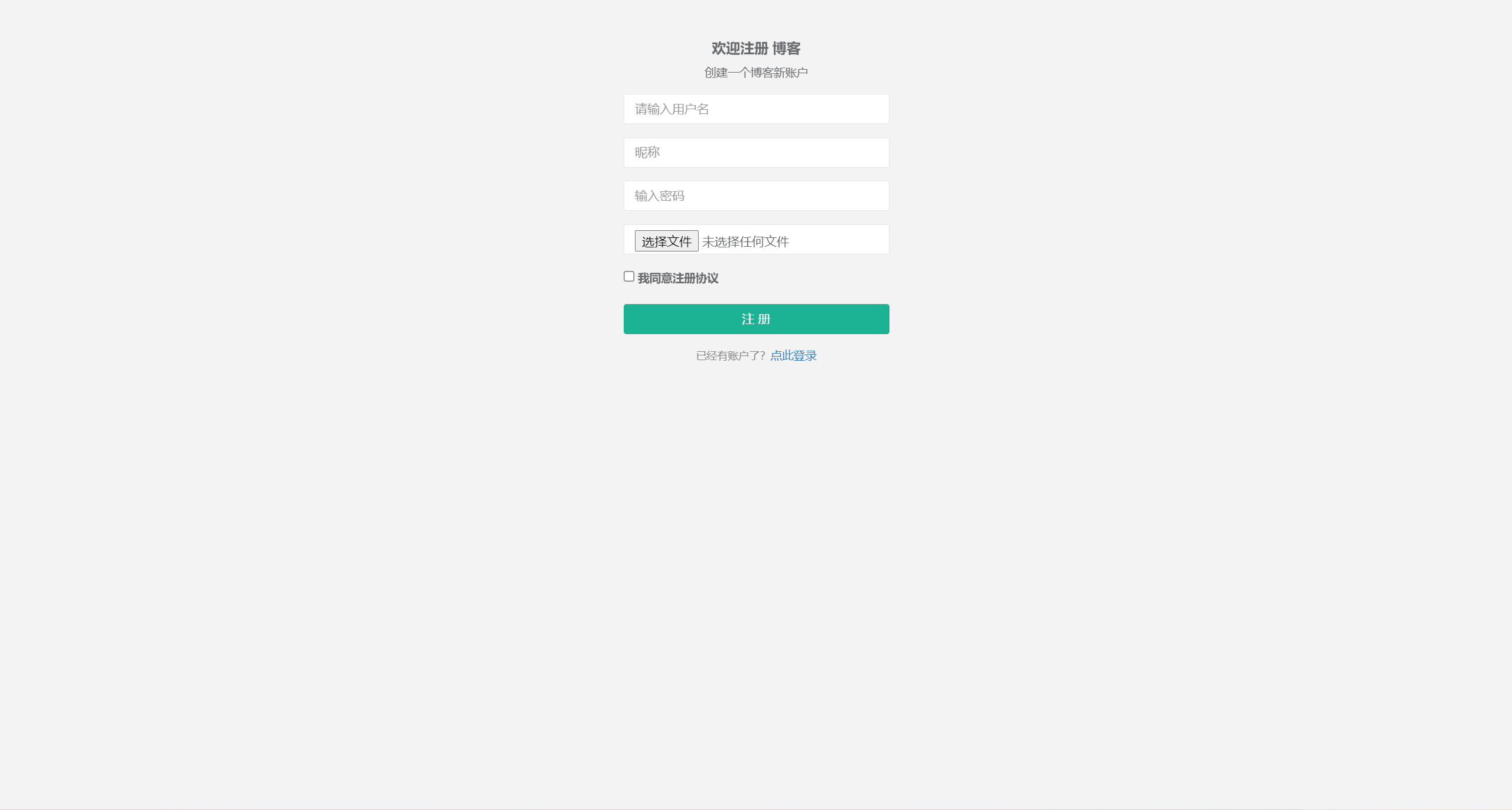
1.注册页面

选择文件即为选择头像
2.登录页面

输入用户名和密码会在数据库中进行匹配,错误则无法登录
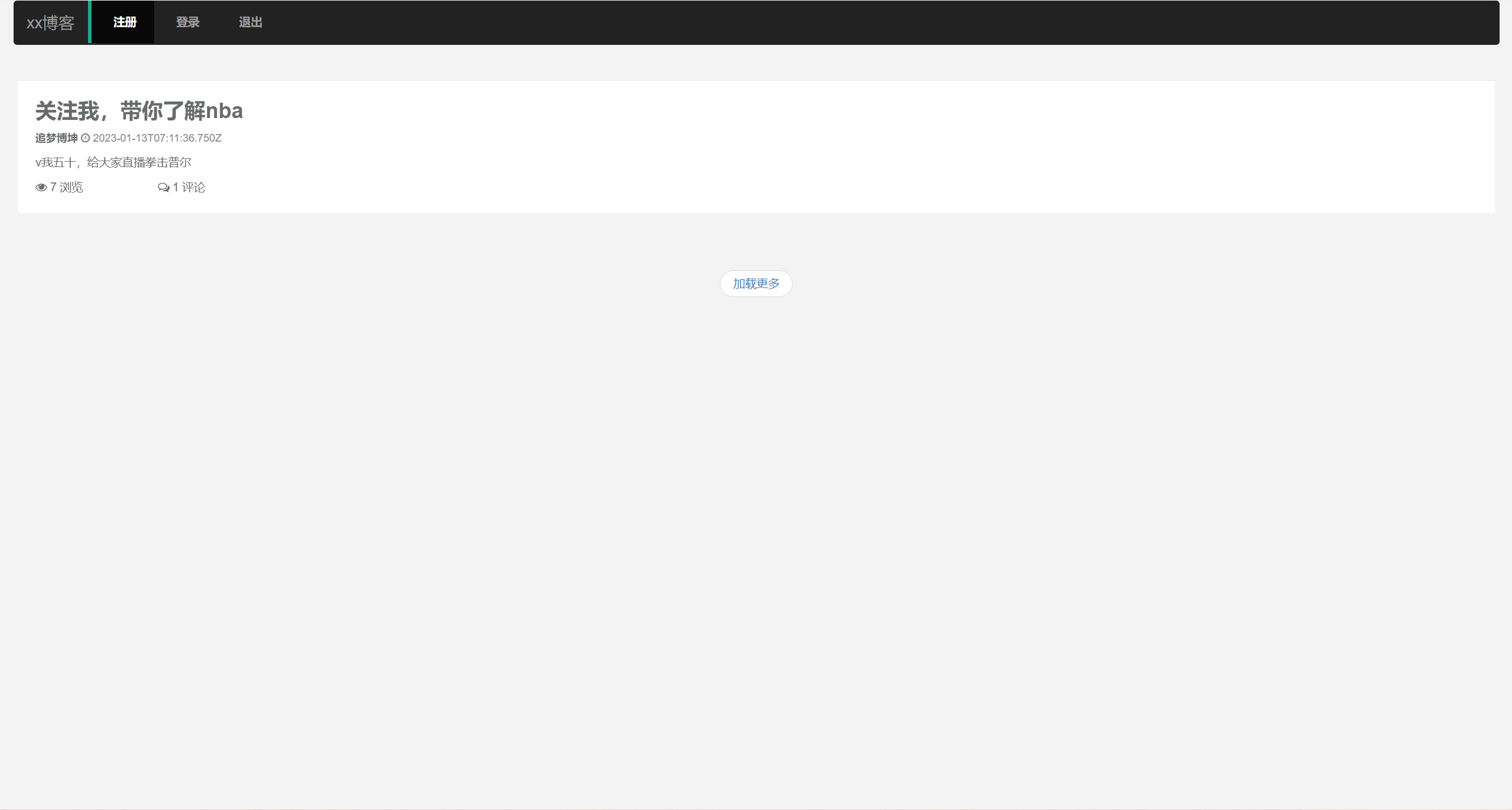
3.博客主页面

该项目会记录浏览量以及评论量,以及发布时间和作者
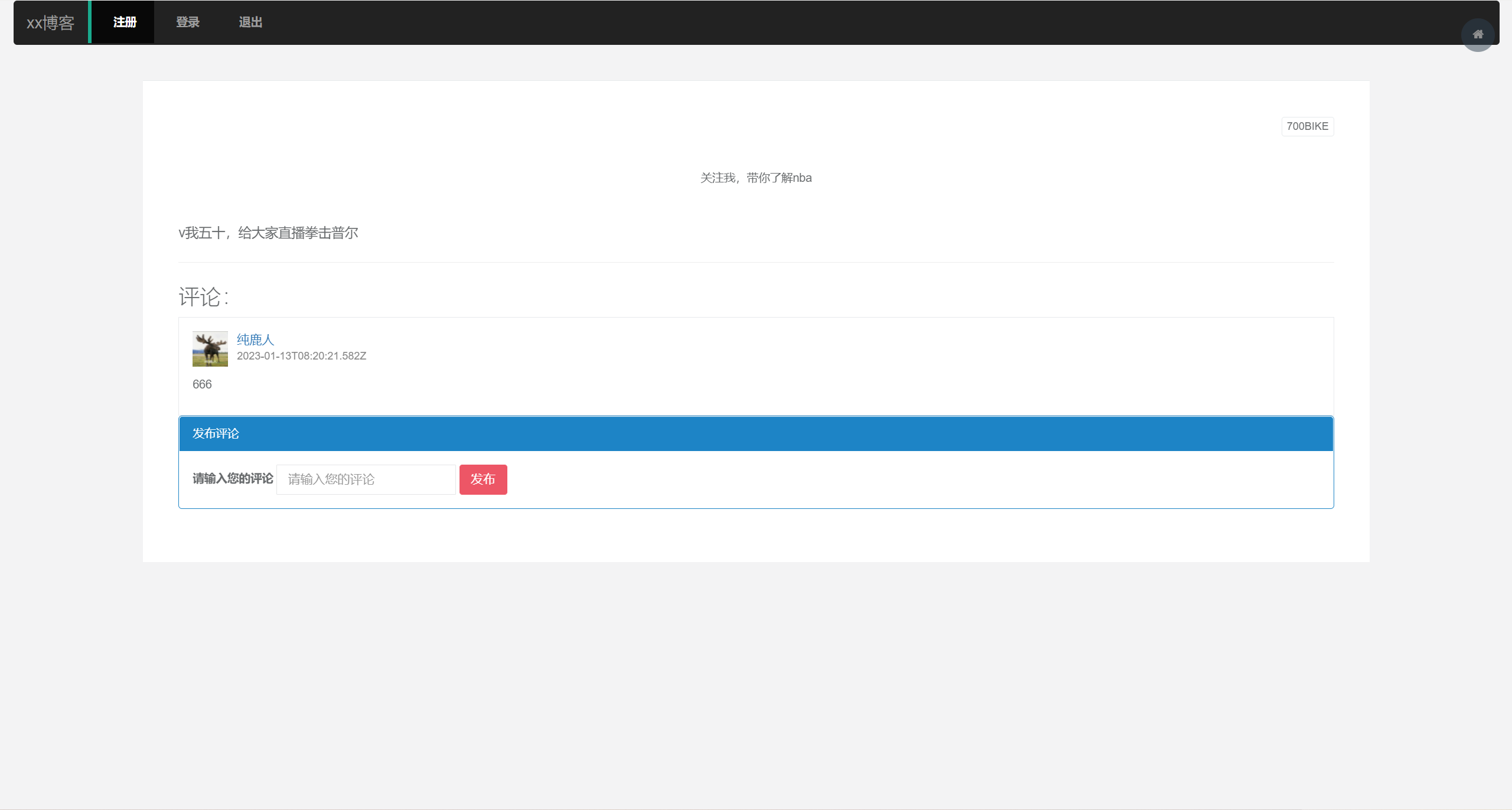
5.文章主页面

系统会按照时间展示评论,以及评论人的昵称和评论时间
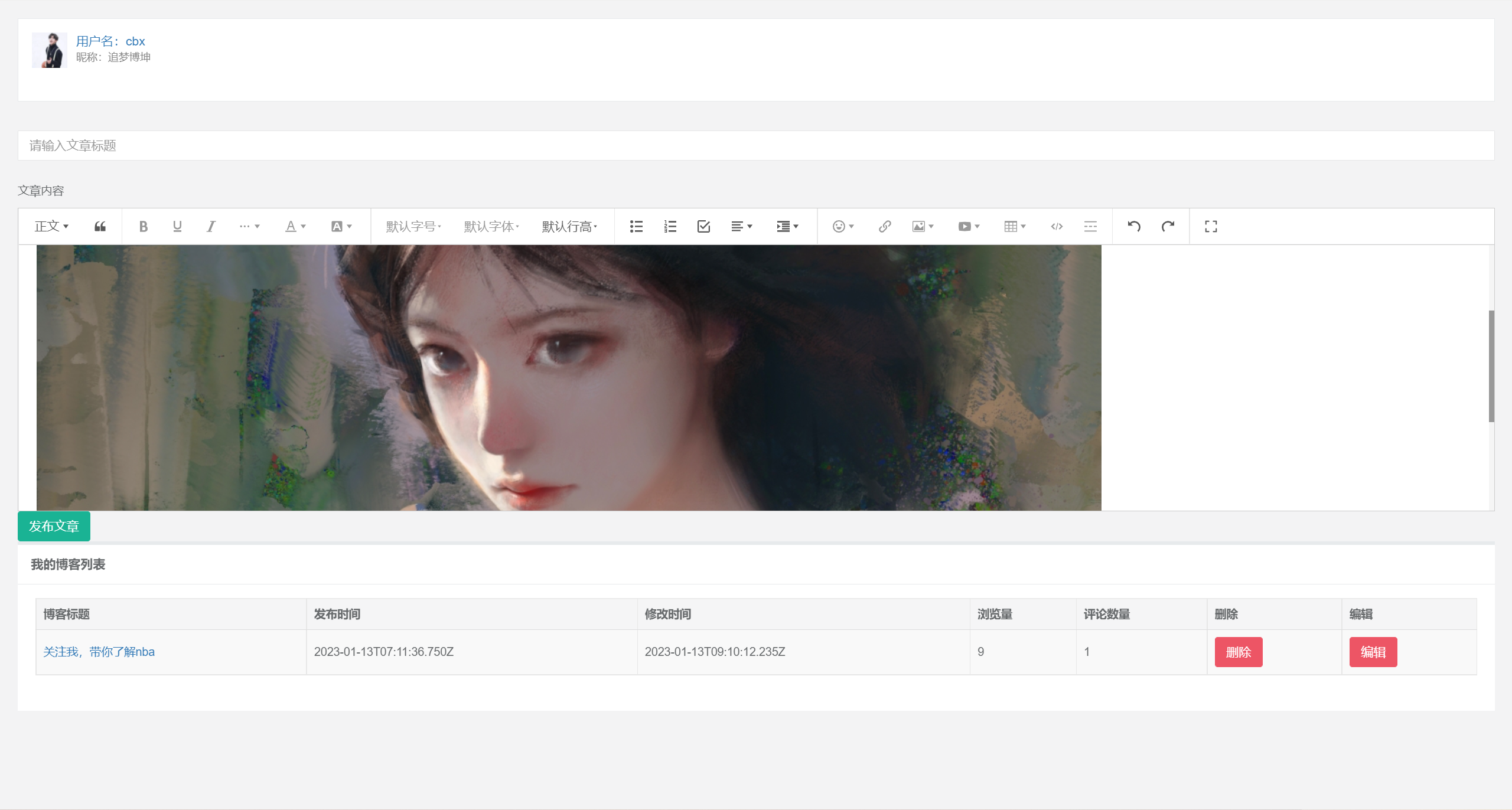
6.用户发布文章主界面

在这里用户任意编辑文章发布,包括插入图片,同时可以查看自己之前博客,也可以对其编辑或者删除
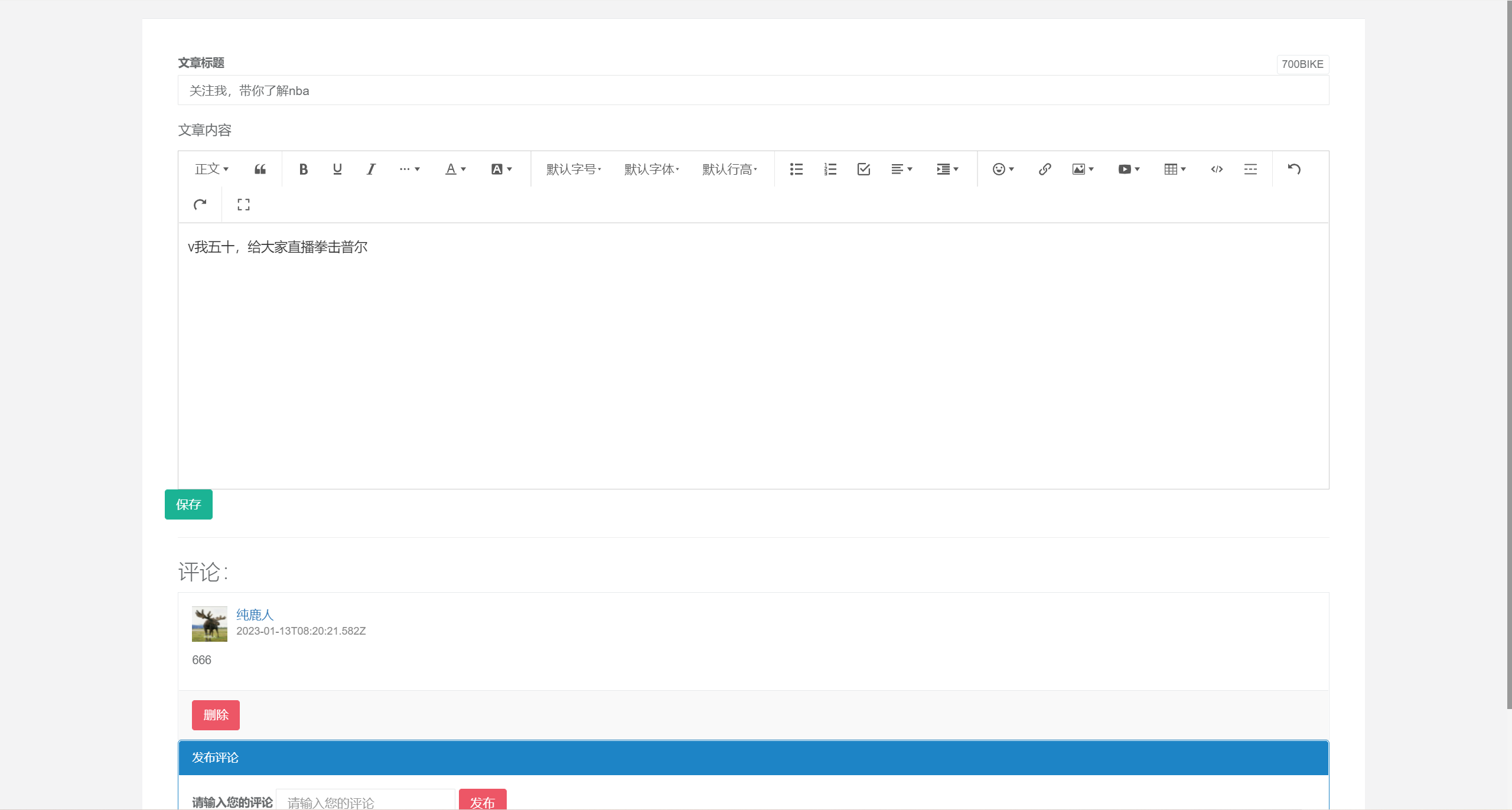
7.删除评论功能

在用户编辑文章页面,可以修改文章,同时也可以删除别人评论
五、代码展示
后端框架(利用Express生成的脚手架)

前端页面设计

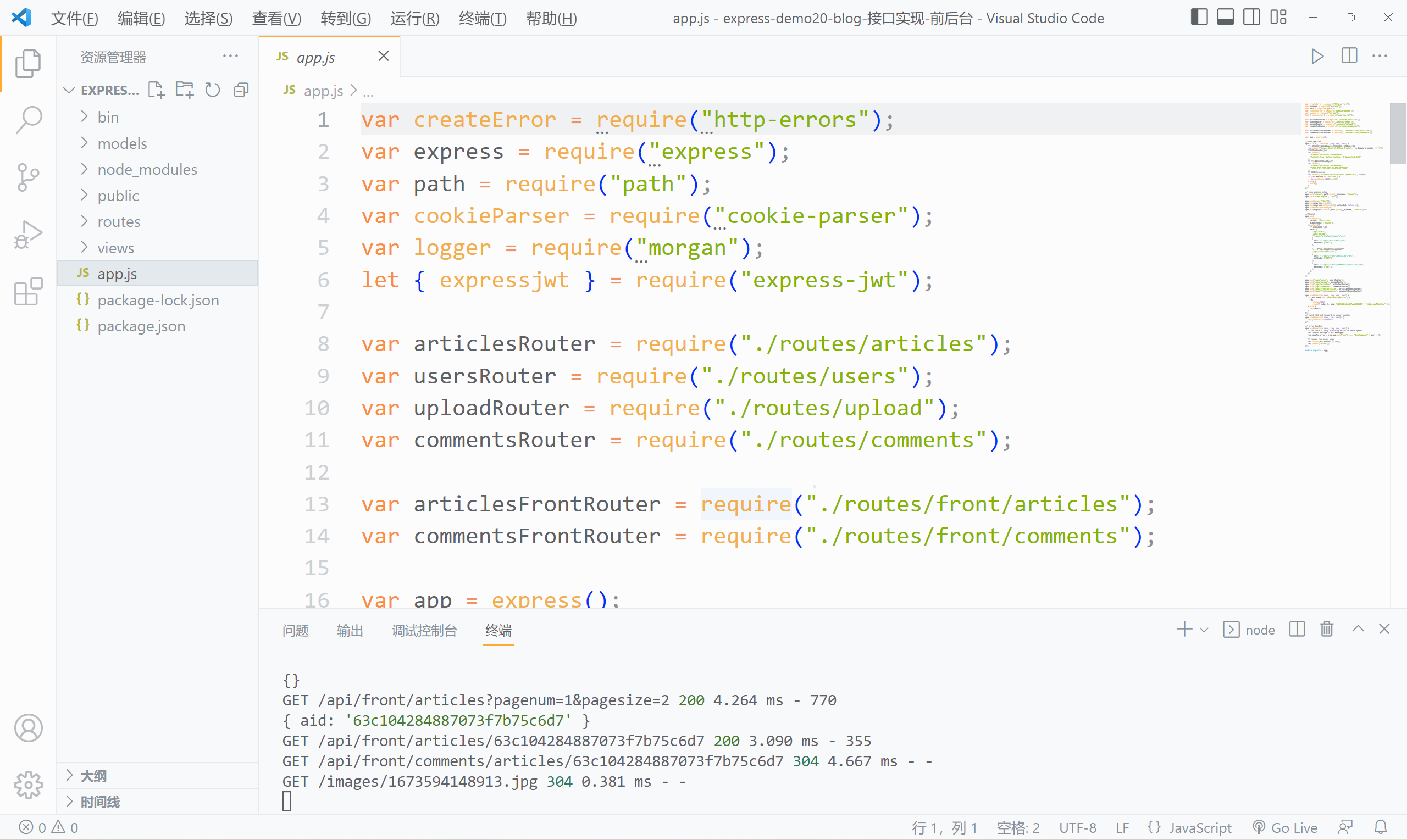
服务器的启动以及调用各种中间件
var createError = require("http-errors");
var express = require("express");
var path = require("path");
var cookieParser = require("cookie-parser");
var logger = require("morgan");
let { expressjwt } = require("express-jwt");var articlesRouter = require("./routes/articles");
var usersRouter = require("./routes/users");
var uploadRouter = require("./routes/upload");
var commentsRouter = require("./routes/comments");var articlesFrontRouter = require("./routes/front/articles");
var commentsFrontRouter = require("./routes/front/comments");var app = express();//设置跨域访问
app.all("*", function (req, res, next) {//设置允许跨域的域名,*代表允许任意域名跨域res.header("Access-Control-Allow-Origin", req.headers.origin || "*");//允许的header类型res.header("Access-Control-Allow-Headers","Content-Type, Authorization, X-Requested-With");// //跨域允许的请求方式res.header("Access-Control-Allow-Methods","PATCH,PUT,POST,GET,DELETE,OPTIONS");// 可以带cookiesres.header("Access-Control-Allow-Credentials", true);if (req.method == "OPTIONS") {res.sendStatus(200).end();} else {next();}
});// view engine setup
app.set("views", path.join(__dirname, "views"));
app.set("view engine", "ejs");app.use(logger("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, "public")));//解析jwt
app.use(expressjwt({secret: "test12345",algorithms: ["HS256"],}).unless({// 要排除的 路由path: ["/api/users","/api/upload",/^\/api\/articles\/users\/\w+/,{url: /^\/api\/articles\/\w+/,methods: ["GET"],},// 前台两个文章接口不需要权限"/api/front/articles",{url: /^\/api\/front\/articles\/\w+/,methods: ["GET"],},{url: /^\/api\/front\/comments\/articles\/\w+/,methods: ["GET"],},],})
);app.use("/api/users", usersRouter);
app.use("/api/upload", uploadRouter);
app.use("/api/articles", articlesRouter);
app.use("/api/comments", commentsRouter);
app.use("/api/front/articles", articlesFrontRouter);
app.use("/api/front/comments", commentsFrontRouter);app.use(function (err, req, res, next) {if (err.name === "UnauthorizedError") {res.status(401).json({ code: 0, msg: "无效的token或者没有没有传递token-请重新登录" });} else {next(err);}
});
// catch 404 and forward to error handler
app.use(function (req, res, next) {next(createError(404));
});// error handler
app.use(function (err, req, res, next) {// set locals, only providing error in developmentres.locals.message = err.message;res.locals.error = req.app.get("env") === "development" ? err : {};// render the error pageres.status(err.status || 500);res.render("error");
});module.exports = app;(代码过多不一一展示了)
六、源码及配套软件

需要源码和配套软件的朋友可以私信我
相关内容
热门资讯
findx耍原生安卓系统,深度...
亲爱的读者们,你是否厌倦了那些花里胡哨的定制系统,渴望回到那个纯净的安卓世界?今天,我要带你一起探索...
一加系统属于安卓系统吗,引领智...
你有没有想过,手机里的那个神奇的“一加系统”到底是不是安卓系统的一员呢?这可是个让人好奇不已的问题哦...
小米2刷安卓系统吗,探索安卓系...
亲爱的读者,你是否曾经对小米2这款手机刷安卓系统的事情感到好奇呢?今天,就让我带你一探究竟,揭开小米...
安卓7.0系统线刷包,深度解析...
你有没有发现,你的安卓手机最近有点儿“蔫儿”了?别急,别急,今天就来给你揭秘如何让你的安卓手机重焕生...
白菜系统和安卓拍照,开启智能生...
你知道吗?最近我在用手机拍照的时候,发现了一个超级酷的功能,简直让我爱不释手!那就是——白菜系统和安...
安卓系统查杀病毒,全方位守护您...
手机里的安卓系统是不是有时候会突然弹出一个查杀病毒的提示?别慌,这可不是什么大问题,今天就来给你详细...
iso系统与安卓各系统哪个好,...
你有没有想过,手机操作系统就像是我们生活中的不同交通工具,各有各的特色和优势。今天,咱们就来聊聊这个...
中柏怎么换安卓系统,解锁更多可...
你有没有发现,中柏的安卓系统有时候用起来还挺不顺手的?别急,今天就来手把手教你如何给中柏手机升级安卓...
安卓热点绕过系统验证,揭秘操作...
你是不是也遇到过这种情况?手机里的安卓热点突然不灵光了,系统验证总是跳出来,让人头疼不已。别急,今天...
安卓系统怎么关闭小艺,安卓系统...
亲爱的安卓用户们,你是否也和我一样,对手机里的小艺助手有些爱恨交加呢?有时候,它贴心得让人感动,有时...
安卓系统计划软件推荐,精选计划...
你有没有发现,手机里的安卓系统越来越智能了?这不,最近我可是挖到了一些超棒的安卓计划软件,它们不仅能...
收钱吧安卓系统插件,便捷支付新...
你有没有发现,现在的生活越来越离不开手机了?手机里装满了各种应用,而今天我要跟你聊聊一个特别实用的工...
鸿蒙系统是否还属于安卓,独立于...
你有没有想过,那个在我们手机上默默无闻的鸿蒙系统,它到底是不是安卓的“亲戚”呢?这个问题,估计不少手...
安卓系统手机用什么钱包,轻松管...
你有没有想过,你的安卓系统手机里装了那么多应用,但最离不开的,可能就是那个小小的钱包了。没错,就是那...
安卓系统能玩部落冲突吗,部落冲...
你有没有想过,安卓系统上的手机,是不是也能玩那款风靡全球的《部落冲突》呢?这款游戏自从推出以来,就吸...
智能机器人安卓系统,引领未来智...
你知道吗?在科技飞速发展的今天,智能机器人已经不再是科幻电影里的专属了。它们正悄悄地走进我们的生活,...
华为win10系统改装安卓系统...
你有没有想过,你的华为笔记本电脑里的Windows 10系统,能不能来个华丽变身,变成安卓系统呢?这...
旧电脑上安什么安卓系统,适配不...
你那台旧电脑是不是已经闲置好久了?别让它默默无闻地躺在角落里,给它来个华丽变身吧!今天,就让我来告诉...
安卓app语言跟随系统,随系统...
你知道吗?在手机世界里,有一个神奇的小功能,它就像你的贴身翻译官,无论你走到哪里,都能帮你轻松应对各...
惠城安卓系统降级在哪,揭秘降级...
你有没有遇到过手机系统升级后,发现新系统让你头疼不已,想回到那个熟悉的安卓系统呢?别急,今天就来告诉...
